【Vue】用vue的递归组件写了一个树形列表,有一个关于递归结构的线条展示问题

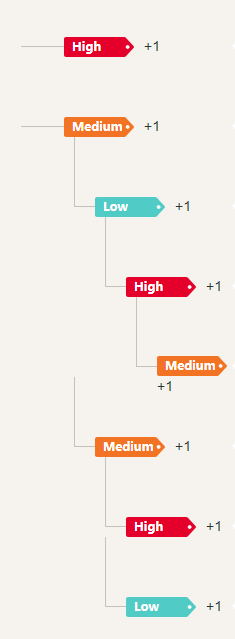
如上图所示,用vue的递归组件渲染了一个树形结构,json数据结构如下:
processDatas: [{
id: 1,
type: 'high',
level: 1,
children: null,
},
{
id: 2,
type: 'medium',
level: 1,
children: [
{
id: 3,
type: 'low',
level: 2,
children: [
{
id: 7,
type: 'high',
level: 3,
children: [
{
id: 8,
type: 'medium',
level: 4,
children: null,
},
],
},
],
},
{
id: 4,
type: 'medium',
level: 2,
children: [
{
id: 5,
type: 'high',
level: 3,
children: null,
},
{
id: 6,
type: 'low',
level: 3,
children: null,
},
],
},
],
},
],

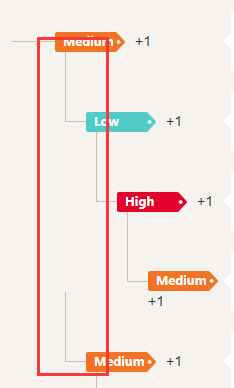
每一个子节点前面的两条线段分别是用after和before伪类的绝对定位画出来的,如果只有一个层级的关系,那能正常显示关系,但是如果出现下面这样多层的关系,线段长度就不够用了,这样的算法,或者说显示原理应该怎么写呢?
回答
如果要对父级和前一个兄弟进行判断的话,单纯CSS似乎不太好实现?
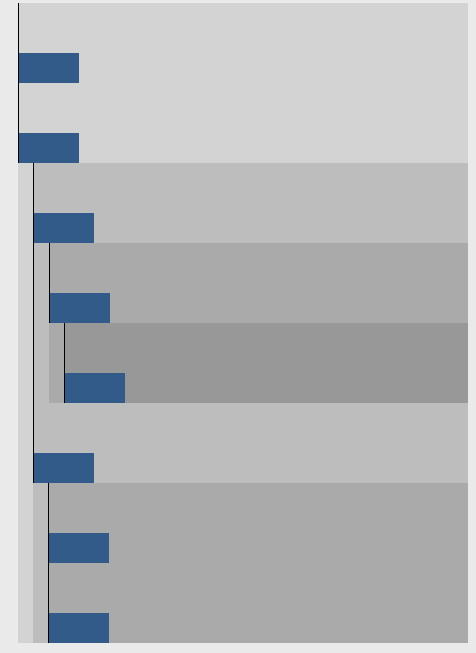
我大概用JSFiddle在线写了一个
实现出来长这样

因为不知道你的Dom结构
才疏学浅,有点献丑了
JSFiddle
每一个递归组件的格式大概是
div.a //顶层递归嵌套的顶层div div.b //为了实现顶部padding的中间div
div.c //实际的注入类
slot //子元素的的位置
看起来应该是这样
<div class="a"> <div class="b">
<div class="c"></div>
<slot />
</div>
</div>
然后CSS是利用.b{border-left:1px solid #000;}
为了实现长长的那一根,需要你在创建的时候进行判断,如果该节点有后一个兄弟节点的话,div.a加一个.long
CSS里面要这么加一句
.a.long{
border-left:1px solid #000;
}
.long>.b{
border-left:none;
}
以上是 【Vue】用vue的递归组件写了一个树形列表,有一个关于递归结构的线条展示问题 的全部内容, 来源链接: utcz.com/a/75813.html









