【Vue】vue eslint indent 检测问题

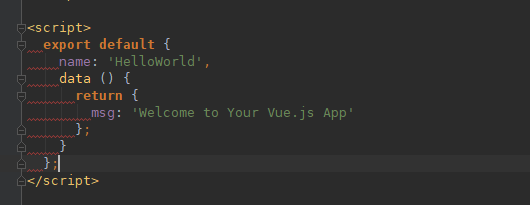
这样的结果就是报
http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4src\components\HelloWorld.vue:93:1
}
^
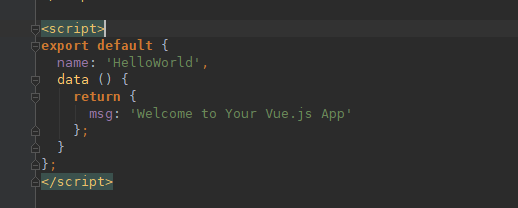
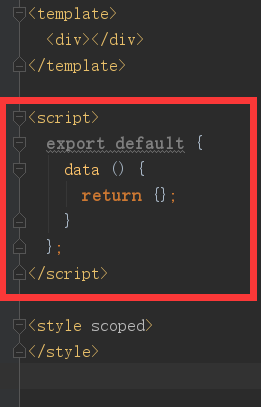
如果我这样

它就不报,显示正确,不论我规则里怎么配置indent 都不能解决 script 标签下缩进问题!ESLINT3 没有这个问题,eslint 4却会出现这个问题!
回答
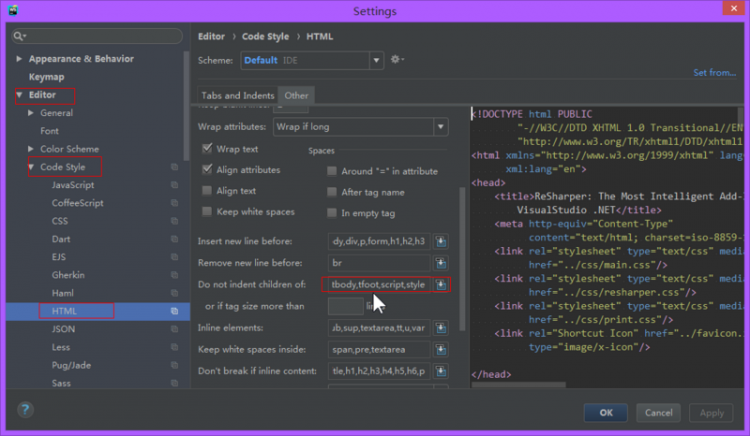
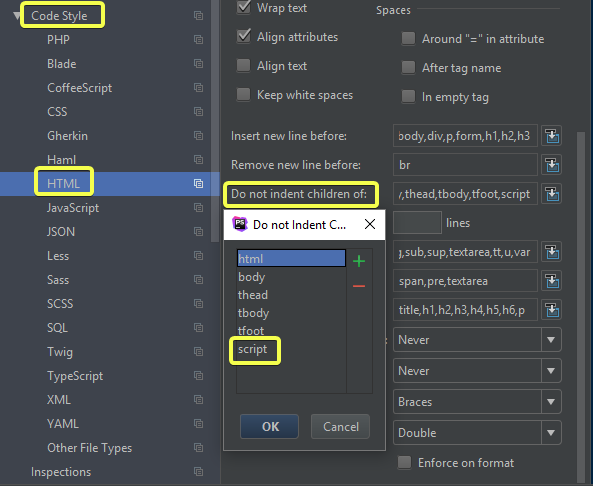
我直接在WebStorm里设置格式化时顶格

官网解决方案:https://github.com/vuejs/esli...

最近脚手架搭建的都有这个问题,不知道vue是不是故意的,先安装
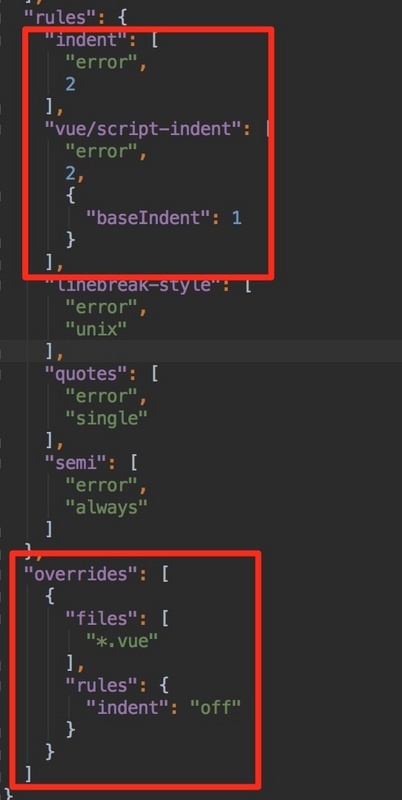
npm install --save-dev eslint-plugin-html然后把.eslintrc.js 内容整体替换为下面的内容,就可以了
// https://eslint.org/docs/user-guide/configuringmodule.exports = {
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
rules: {
// 关闭数组,对象最后一个元素后的逗号检查
'comma-dangle': 0,
'no-extra-semi': 0,
'new-cap': 0,
'no-new': 0,
'no-undef': 0,
'max-len': 0,
'no-useless-escape': 0,
'space-before-function-paren': [0, 'always'],//函数定义时括号前面要不要有空格
'semi': [2, 'always'],//语句强制分号结尾
'no-console': 0,// 禁止使用console
// allow async-await
'generator-star-spacing': 'off',
'no-unused-expressions': 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
}
}


vue项目中,设置这个就可以了
eslint 配置了 2 个空格缩进的规则,你这里是 4 个空格缩进,就报错了
请问这个问题解决了吗?我也遇到了,不知道怎么解决!
我也是遇到这个问题。因为使用webStorm,使用快速格式化代码时,<script>下的第一行会自动缩进2格,然而eslint会认为这是个错误。
这个问题我找到了一个解决的办法就是升级一下你们的eslint-loader vue-cli构建的时候用的eslint-loader是1.7.1的版本,我升级到1.9.0的时候这个问题就不会出现了,建议可以试一试
以上是 【Vue】vue eslint indent 检测问题 的全部内容, 来源链接: utcz.com/a/75792.html