【React】急:请问ant modal(弹出框)怎么修改样式?
ant的modal组件我想修改.ant-modal-footer 或者content里面的内容的样式都不可以。
我试了wrapClassName也不会生效。请问该怎么自定义这些样式?
我的ant是按需引入的。并没有写@import '~antd/dist/antd.css';
回答
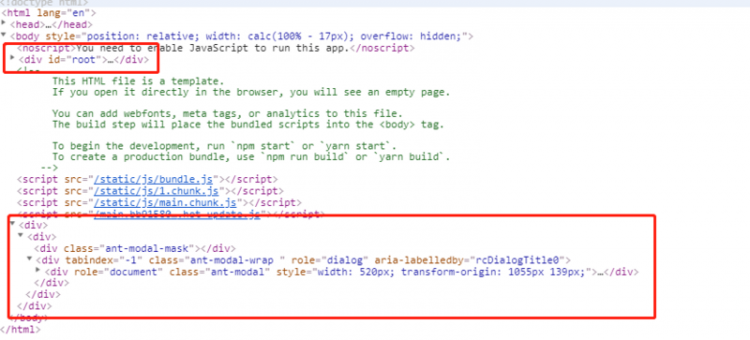
我在检查dom的时候,发现modal这个dom居然跑到了<div id='root'></div>外面。
如图:

而后明白了API中这个属性的解释:
![]()
原来默认挂在到了body节点,而我的当前样式文件却只能作用于<div id='root'></div>下的dom。
所以用一下这个属性:
getContainer={document.getElementsByClassName('div')[0]}这也是偶然发现,天啦撸。(全网首发,异域风情,摇摆之歌)。
如果你是用 Umi + antd 一套来写的,可以参考如下方式覆盖 antd 的样式。
src 目录下新建 global.less 文件,在 :global 里写的样式会覆盖 antd 的样式。
// src/global.less:global {
.ant-modal-body {
max-height: 400px;
overflow: auto;
}
}
如果没用到 umi,请在问题中补充用的什么框架。

文档不是有写吗:https://ant.design/components...
直接getContainer = {false}
以上是 【React】急:请问ant modal(弹出框)怎么修改样式? 的全部内容, 来源链接: utcz.com/a/75624.html









