【Vue】element-ui table如何动态的改变表格的背景色
我这边有个需求是,根据后台返回的参数,去动态的改变el-table表格的背景色,不是改变文字颜色,有没有大神有解决办法?
我目前的代码是
<el-table-columnprop="date7"
label="历史峰值"
align="center"
>
<template slot-scope="scope">
<span v-if="scope.row.date7=='584W'">{{ scope.row.date7 }}</span>
<span v-else>{{ scope.row.date7 }}</span>
</template>
</el-table-column>
回答
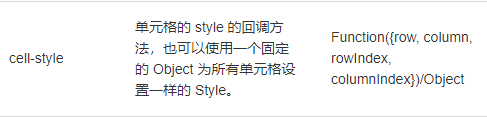
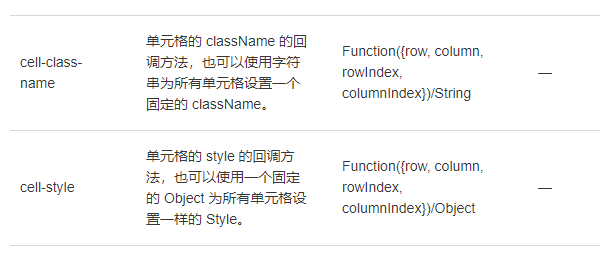
可以使用cell-style自定义单元格的样式


预览:https://jsfiddle.net/w9zake72/
使用css穿透
cell-style使用这个方法,去添加背景色

以上是 【Vue】element-ui table如何动态的改变表格的背景色 的全部内容, 来源链接: utcz.com/a/75389.html








