【Vue】vue-router中Cannot read property 'push' of undefined的问题
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/1.1.2/theme-default/index.css">
<script type="text/javascript" src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/element-ui/1.1.2/index.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/vue-resource/1.3.4/vue-resource.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.login-box {
margin-top:20%;
margin-left:40%;
}
</style>
</head>
<body>
<div class="login-box" id="app" >
<el-row>
<el-col :span="8">
<el-input id="name" v-model="name" placeholder="请输入帐号">
<template slot="prepend">帐号</template>
</el-input>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-input id="password" v-model="password" type="password" placeholder="请输入密码">
<template slot="prepend">密码</template>
</el-input>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-button id="login" v-on:click="check" type="primary">登录</el-button>
</el-col>
</el-row>
</div>
</body>
<script type="text/javascript">
new Vue({
el : '#app',
data : {
name : '',
password : ''
},
methods : {
check : function(event){
this.$router.push('index');
//获取值
var name = this.name;
var password = this.password;
if(name == '' || password == ''){
this.$message({
message : '账号或密码为空!',
type : 'error'
})
return;
}
var data={
username:name,
password:password
};
this.$http.get("login",{
params:data
}).then(function (response) {
//成功后跳转到index界面
this.$router.push('index')
}).catch(function (response) {
console.error(response);
});
}
}
})
</script>
</html>
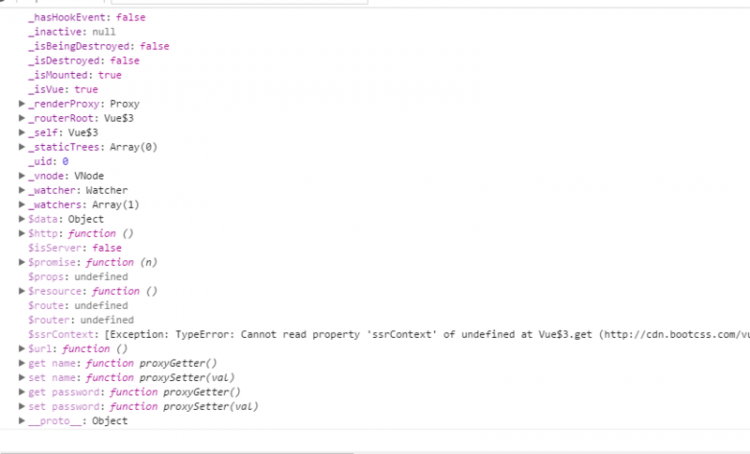
this.$router跳转不了,我调试一直提示undefined。不知这样写为何会导致跳转失败,求指导。
回答
其中。在$http返回回调中,this指向的是$http对象而非Vue实例,有两个方法:
方法1:在外部定义一个值指代Vue实例
var self = this;this.$http.get("login", {
params: data
}).then(function(response) {
self.$router.push('index');
}).catch(function(response) {
console.error(response);
});
方法2:使用ES6的箭头函数实现上下文穿透
this.$http.get("login", { params: data
}).then((response) => {
this.$router.push('index'); // 此处因为ES6箭头函数上下文穿透,this的上下文为外层的this,即Vue实例
}).catch(function (response) {
console.error(response);
});
Update
针对$router为空的情况,是因为没有在Vue初始化的时候注册vue-router组件。有几种方法:
方法1:
var router = new VueRouter( ... );new Vue({
...
router: router
});
方法2:
new Vue({ ...
router: new VueRouter( ... ),
...
});
请求回调函数中的 this 不是指向 vue 实例,尝试使用箭头函数。

this.$http.get("login",{ params:data
}).then(function (response) {
//成功后跳转到index界面
this.$router.push('index') // 这个地方的this并不指向vue实例
}).catch(function (response) {
console.error(response);
});
解决方法:
1)
let self = this; // 定义一个变量指向vue实例this.$http.get("login",{
params:data
}).then(function (response) {
//成功后跳转到index界面
self.$router.push('index')
}).catch(function (response) {
console.error(response);
});
2)
this.$http.get("login",{ params:data
}).then(response => {
//成功后跳转到index界面
this.$router.push('index') // 在箭头函数内部的this并不指向这个函数 而是指向vue实例
}).catch(function (response) {
console.error(response);
});
想问您解决了么我也遇到了呢
你好,想问下您这个问题怎么解决的
以上是 【Vue】vue-router中Cannot read property 'push' of undefined的问题 的全部内容, 来源链接: utcz.com/a/75350.html







