【React】golang后台, react前台, post传参后台获取不到
golang 接口首先没问题, postman测过, post方式 form-data传参
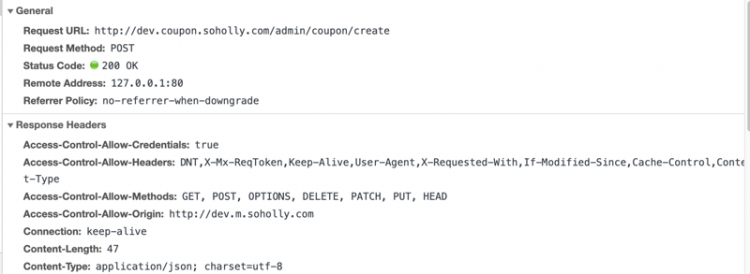
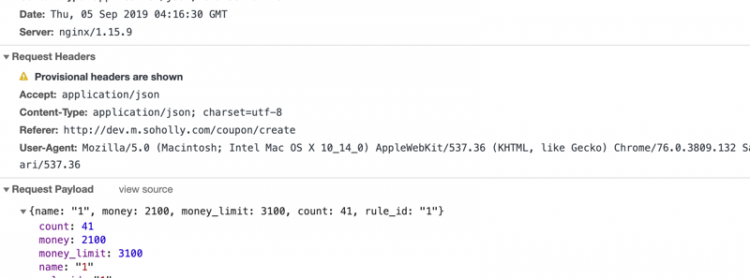
但是用react写的后台, post传参, golang没有获取到参数, 浏览器参数如下:
屏幕快照 2019-09-05 下午12.18.55
屏幕快照 2019-09-05 下午12.19.07
golang那边获取 post参数全是空的, get参数倒是获取到了
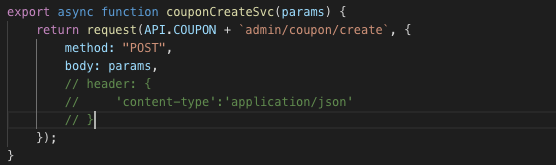
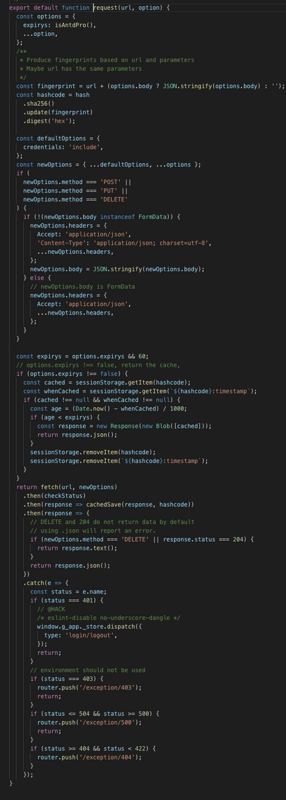
react里面的post是调用一个封装的方法:
屏幕快照 2019-09-05 下午12.21.22
屏幕快照 2019-09-05 下午12.22.14
回答
你用postman传的是form-data, 但是用react传的确是json, 可以把react传参格式改为form-data, 或者go获取参数改为获取json格式的数据,json格式的数据可以使用ioutil.ReadAll(request.Body) 读取. 读完之后json反序列化就可以了, 如果用的第三方框架, 比如gin直接有BindJson函数来解析json数据.
敲了这么旧的代码都不知道 request content-type 和response content-type含义及其用法吧
基础没弄明白就先上高级的语言和框架了
以上是 【React】golang后台, react前台, post传参后台获取不到 的全部内容, 来源链接: utcz.com/a/75190.html









