【Vue】Vue初学,axios请求带上了localhost:8080?
18:35更新:
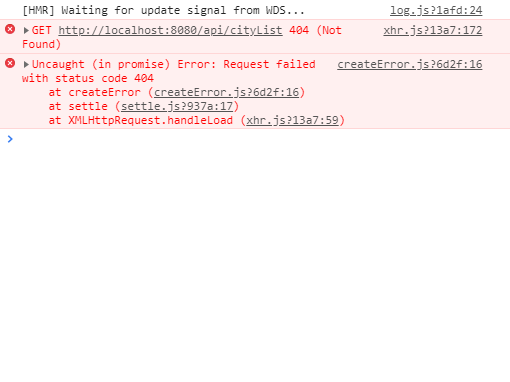
现在的问题如图所示,为什么在我的请求地址前面会有localhost呢?
再次编辑
在main.js里面写的是:
import axios from 'axios'Vue.prototype.$axios=axios;
1.目前在跟着B站的一个视频做一个电影网站的项目,遇到的问题是通过api获取城市资料的时候获取不到,chrome报错显示404。

具体代码如下。
在根目录里vue.config.js里面是这么写的。
module.export={devServer:{
proxy:{
'/api':{
target:'http://39.97.33.178',
changeOrigin:true,
pathRewrite : {
'^/api':''
}
}
}
}
}`
components文件夹下面的city.vue里面获取api的数据是这么写的。
<script>export default {
name:'City',
mounted () {
this.$axios.get('/api/cityList').then(res => {
console.log(res);
})
}
}
</script>
视频里面经过这么一顿操作就出来了,为什么我的就出不来呢?因为周围没有做前端的,所以我也不知道问谁,只能在这求助一下大家,谢谢。
教学视频地址如下
https://www.bilibili.com/vide...
p9 可以从第四分钟开始看。
回答
module.export={ devServer:{
proxy:{
'/api':{
target:'http://39.97.33.178',
changeOrigin:true,
pathRewrite : {
'^/api':''
}
}
}
}
}
上面代码中export应该为exports.
解决了。
想不到犯了这么个错误。
再次谢谢大家。
估计是你看视频没仔细看,在视频某个地方会写
import axios from 'axios'...
Vue.prototype.$axios = axios
类似的语句,加上就好了
你前面设置了Vue.prototype.$axios = axios,你把this.axios改成this.$axios试试
404是找不到资源。也就是不存在这个页面地址,和跨域没有任何关系。这里要排查哪里写错了。
对于前端跨域主要由JSONP,服务端代理,还有就是服务端设置允许跨域。
- JSONP利用script标签可以跨域的特性进行跨域请求,但是只能GET
- 服务端代理,跨域是浏览器的限制,不在浏览器里允许则不存在跨域。比如我在A域名下,我可以访问A下所有资源。那么A服务器端将B域名下资源转发,那么我就可以通过A访问B了,这样也就不存在跨域了。
- 服务端如果在header表明允许跨域,那么也就不存在跨域了。设置主要在header
Access-Control-Allow-Origin:*// 响应类型
Access-Control-Allow-Methods:POST
你能贴一下后台接口的完整地址吗,这个报错是接口地址不存在,需要看下完整地址才能知道你配置的是否有误,初步估计是配置的 pathRewrite 导致的,需要看先接口的完整地址才知道是不是配置有错
访问的localhost,哪来的跨域,要不地址写错了,要不没给api拼上域名
你上面贴的代码里的 changeOrigin 好像拼错了?
你好,我也遇到同样的问题,你的解决了吗
以上是 【Vue】Vue初学,axios请求带上了localhost:8080? 的全部内容, 来源链接: utcz.com/a/75187.html





