【React】typescript antd Form.create() Decorators 方式使用报错
最近在将项目改为支持typescript。
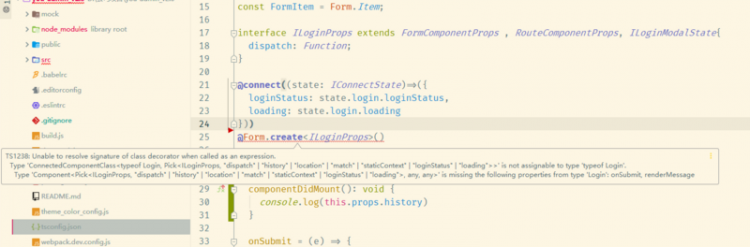
在使用 ant deisgn 的 表单验证高阶组件 Form.create() 时遇到了以下报错的问题。

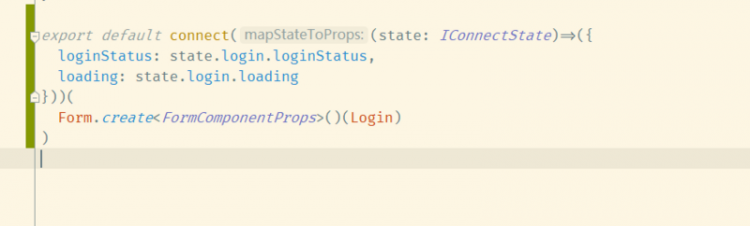
奇怪的是,如果我不用 Decorators 的写法又能正确。

请问如果解决在 Decorators 下报错的问题
回答
目前Typescript的装饰器类型验证比较死,比如类装饰器只支持的<T>(cls: T)=> T这种类型,如果你要返回新的类型则是不被允许的
下面的代码可以检查通过
declare function dec<T>(c: T): T // 接受一个T类型,并原样返回T类型@dec
export class Foo {
public bar: number = 1
}
下面的代码则无法检查通过:
declare function dec2<T>(c: T): {} // 返回了一个新的类型@dec2 // <- Unable to resolve signature of class decorator when called as an expression.
Property 'prototype' is missing in type '{}' but required in type 'typeof Bar'
export class Bar {
public bar: number = 1
}
从上面的错误信息大概可以推算出,Typescript要求装饰器返回的类型和被包装类的类型保持兼容。
所以回到:你的问题,Form.create()作为装饰器使用时,Form.create()返回的类型已经和原本组件类不兼容了,所以这里无法通过类型检查
PS: 尽量避免使用装饰器,因为Typescript的所使用装饰器语言规范已经被废弃了,免得成为包袱
以上是 【React】typescript antd Form.create() Decorators 方式使用报错 的全部内容, 来源链接: utcz.com/a/75012.html









