【Vue】新版vue-cli,没了webpack.config配置文件,我要配置一个插件怎么办?

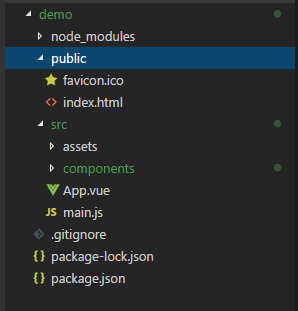
这是最新版vue-cli 构建目录
找了一圈没找到该如何配置插件
原来在webpac.config.js中
pugin:[
..........
]
...............................................................
我现在在装一个合并雪碧图的插件
求大师告诉我该怎么配置....
vue-cli版本是3.0
回答
最基础的用法是:
根目录下新建文件vue.config.js
module.exports = { configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
]
}
}
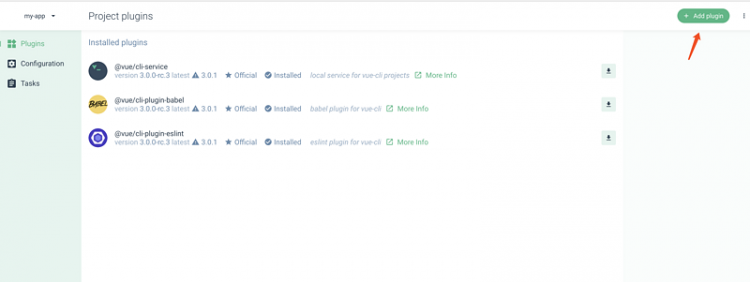
一、使用vue-vli 3.0 自带的项目管理系统安装:

二、通过配置
module.exports = { pluginOptions: {
foo: {
// plugins can access these options as
// `options.pluginOptions.foo`.
}
}
}
具体参考:官方文档
新版CLI配置webpack真尼玛操蛋
楼主解决了吗?
以上是 【Vue】新版vue-cli,没了webpack.config配置文件,我要配置一个插件怎么办? 的全部内容, 来源链接: utcz.com/a/74983.html