【React】关于redux的问题 state.visibilityFilter 这种用法不会
TodoList.js
import React, { Component, PropTypes } from 'react'import Todo from './Todo'
/*
(todo, index) =>
<Todo {...todo}
key={index}
onClick={() => this.props.onTodoClick(index)} />
参数todo,index
onClick={return this.props.onTodoClick(index)}
var f = () => 5;
// 等同于
var f = function () { return 5 };
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号。
var getTempItem = id => ({ id: id, name: "Temp" });
*/
export default class TodoList extends Component {
/*
function ListItem(props) {
// Correct 正确的 ! There is no need to specify the key here:
return <li>{props.value}</li>;
}
const listItems = numbers.map((number) =>
// Correct! Key should be specified inside the array.
<ListItem key={number.toString()}
value={number} />
);
*/
/*
数据格式
{
text: action.text1,
completed: false
},
{
text: action.text2,
completed: false
},
{
text: action.text3,
completed: false
}
*/
/*
遍历父元素的 this.props.todos
*/
/*
*/
render() {
return (
<ul>
{
this.props.todos.map((todo, index) =>
<Todo {...todo}
key={index}
/>)
}
</ul>
)
}
}
这个组件
<Todo {...todo} key={index}/>
import React, { Component } from 'react'import PropTypes from 'prop-types'
/*
text-decoration:underline; 下划线
text-decoration:overline; 顶划线
text-decoration:line-through; 删除线
text-decoration:blink; 闪烁
-moz-text-decoration-line: overline; // 针对 Firefox 的代码
*/
export default class Todo extends Component {
render() {
return (
<li
style={{
textDecoration: this.props.completed ? 'line-through' : 'none',
cursor: this.props.completed ? 'default' : 'pointer'
}}>
{this.props.text}
</li>
)
}
}
在这里是不是对应{this.props.text}这个属性?
import React, { Component, PropTypes } from 'react'import { connect } from 'react-redux'
import { addTodo, VisibilityFilters } from '../actions'
import AddTodo from '../components/AddTodo'
import TodoList from '../components/TodoList'
/*
let [x, y] = [1, 2, 3];
x // 1
y // 2
let [a, [b], d] = [1, [2, 3], 4];
a // 1
d // 4
b // 2
let { foo, bar } = { foo: "aaa", bar: "bbb" };
foo // "aaa"
bar // "bbb"
*/
/*
Store 就是把它们联系到一起的对象。Store 有以下职责:
维持应用的 state;
提供 getState() 方法获取 state;
提供 dispatch(action) 方法更新 state;
通过 subscribe(listener) 注册监听器;
通过 subscribe(listener) 返回的函数注销监听器。
// Dispatch some actions
store.dispatch(addTodo('Learn about actions'))
store.dispatch(addTodo('Learn about reducers'))
store.dispatch(addTodo('Learn about store'))
*/
// 点击按钮 发出了增加 text 的 action 请求
class App extends Component {
// todos={visibleTodos} 采集 visibleTodos 数据
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo
onAddClick={text =>
dispatch(addTodo(text))
} />
<TodoList
todos={visibleTodos}
/>
</div>
)
}
}
/*
{
visibilityFilter: 'SHOW_ALL',
todos: [
{
text: 'Consider using Redux',
completed: true,
},
{
text: 'Keep all state in a single tree',
completed: false
}
]
}
*/
/*
使用 todos 方法,返回 state 数据,构建数据完毕
{
visibilityFilter: 'SHOW_ALL',
visibleTodos: [
{
}
]
}
*/
// actions.js 中的 VisibilityFilters
/*
selectTodos(state.todos, state.visibilityFilter)
state.visibilityFilter 等于 'SHOW_ALL'
VisibilityFilters.SHOW_ALL 的值等于 'SHOW_ALL'
statv.todos 返回空值
*/
function selectTodos(todos, filter) {
switch (filter) {
case VisibilityFilters.SHOW_ALL:
return todos
}
}
/*
{
visibilityFilter: SHOW_ALL,
visibleTodos: [
selectTodos(state.todos, state.visibilityFilter)
]
}
*/
// visibilityFilter 未知
// Which props do we want to inject, given the global state?
/*
visibilityFilter: state.visibilityFilter
state 调用了 reducers 中方法 visibilityFilter 返回默认值为 'SHOW_ALL'
第一个 visibilityFilter 为 'SHOW_ALL'
*/
function select(state) {
return {
visibleTodos: selectTodos(state.todos, state.visibilityFilter),
visibilityFilter: state.visibilityFilter
}
}
// 包装 component ,注入 dispatch 和 state 到其默认的 connect(select)(App) 中;
export default connect(select)(App);
state.visibilityFilter 这种用法是等于visibilityFilter(state)吗?
项目的地址
项目
在redux02中
回答
在这里是不是对应
{this.props.text}这个属性?
在TodoList中
{ this.props.todos.map((todo, index) =>
<Todo {...todo} key = {index} />)
}
todos是一个数组,数组里面的元素todo,todo是一个对象,对象的结构是怎样的呢?
{ text: action.text,
completed: false
}
(见:https://github.com/wohuifude1...)
通过下面的方式将属性传进去
<Todo {...todo} key = {index} />这是es6的语法:拓展语句,简单说就是把todo展开,等效于下面的写法
<Todo text={todo.text} completed={todo.completed} key = {index} />所以在Todo中,通过this.props.text可以获取到该项的文本,你的猜测是对的
state.visibilityFilter这种用法是等于visibilityFilter(state)吗?
state是全局store的state,现在有两个属性,
1.visibleTodos,用于表示目前可见的todo项
2.visibilityFilter,用于表示当前筛选的种类,比如完成、未完成等等,当前是SHOW_ALL(见代码上方注释)
所以state.visibilityFilter得到的是state下面visibilityFilter这个属性,是一个字符串。和visibilityFilter(state)没有关系,visibilityFilter也不是一个函数
另外,selectTodos(state.todos, state.visibilityFilter)的意思是,根据一共有的todo项和当前筛选的状态,获得应该展示的todo项
=======================
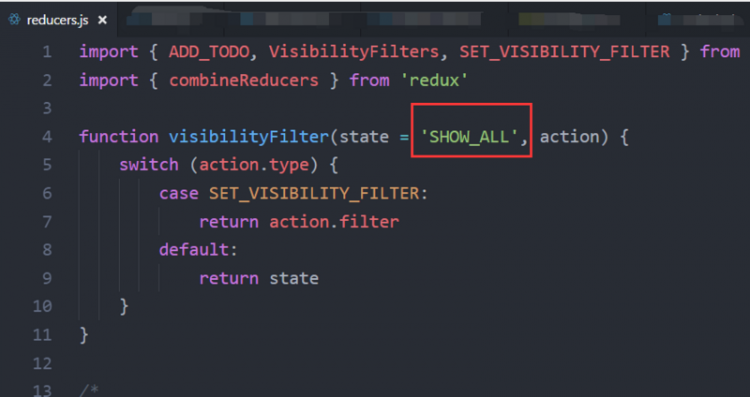
关于state.visibilityFilter,已经设置默认值了

兄弟,问题没你这么问的,大段大段代码的贴,代码里还有大量注释,你要考虑回答者的感受呀。
换了你,你愿意回答这样的问题吗?
visibilityFilter: state.visibilityFilter这句我能理解为
state调用reducers.js中的一个名为visibilityFilter的reducer
返回字符串'SHOW_ALL' ??????
visibleTodos: selectTodos(state.todos, state.visibilityFilter)
这句理解为
function selectTodos(todos, filter) { switch (filter) {
case VisibilityFilters.SHOW_ALL:
return todos
}
}
filter是'SHOW_ALL'
state调用了reducers.js中的一个名为todos的reducer
返回这样的数据
{ text: action.text,
completed: false
}
最后数据的形式是
{ visibilityFilter: SHOW_ALL,
visibleTodos: [
{
text: action.text,
completed: false
},
{
text: action.text,
completed: false
},
{
text: action.text,
completed: false
}
]
}
以上是 【React】关于redux的问题 state.visibilityFilter 这种用法不会 的全部内容, 来源链接: utcz.com/a/74812.html








