【React】antd的Form表单校验控件值的类型问题
本地开发环境下使用antd的Form表单校验时,发现给控件输入值设置校验类型时候感觉有些问题。
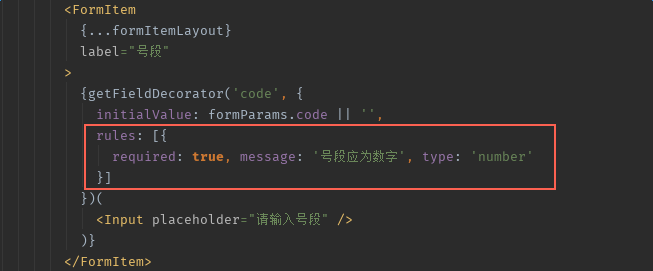
这是具体代码:
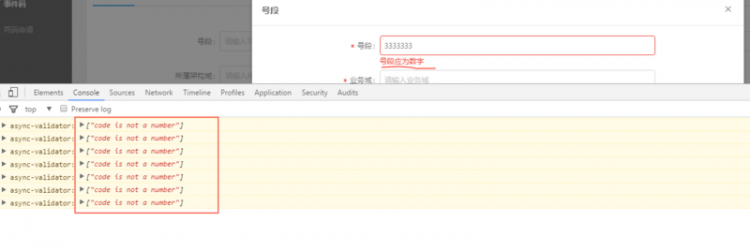
然后chrome浏览器显示的,输入的确实为数字但是控制台打印出该控件的值不是数字类型:
求大神解答,谢谢了!
回答
Input 的 onChange 返回的是 string 类型,如果需要限定输入数字字符串,建议用 pattern 自定义正则来检查。
同遇到这个问题, 我现在全部都是正则检查了. 他那个type都是string
建议使用数字输入框
<InputNumber />
以上是 【React】antd的Form表单校验控件值的类型问题 的全部内容, 来源链接: utcz.com/a/74764.html