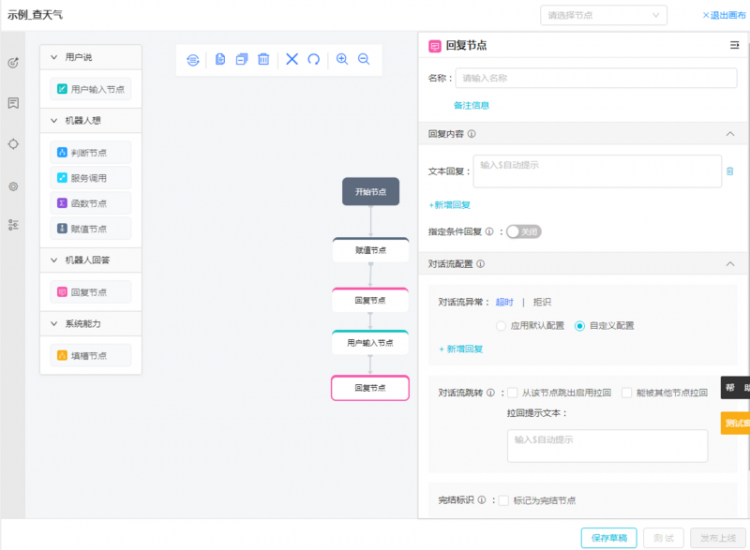
【React】想要实现一个业务流程图,有啥好用的前端流程图插件吗?
想要实现如下图:
回答
Raphael Js矢量库API是个很不错的工具,操作Dom 很容易的创建出复杂的柱状图、流程图、走势图、曲线图等各种图表;
附上地址:http://raphaeljs.com;图简便可以看看CSDN的直接绘制流程图的教程 :https://blog.csdn.net/evankak...
网页版推荐processon,Mac的推荐XMind ZEN,Windows的没用过,所以不了解
mermaid 这种?flowchart.js。
重点要看你实现的是什么样的功能。
求问 楼主最后用了什么
以上是 【React】想要实现一个业务流程图,有啥好用的前端流程图插件吗? 的全部内容, 来源链接: utcz.com/a/74727.html