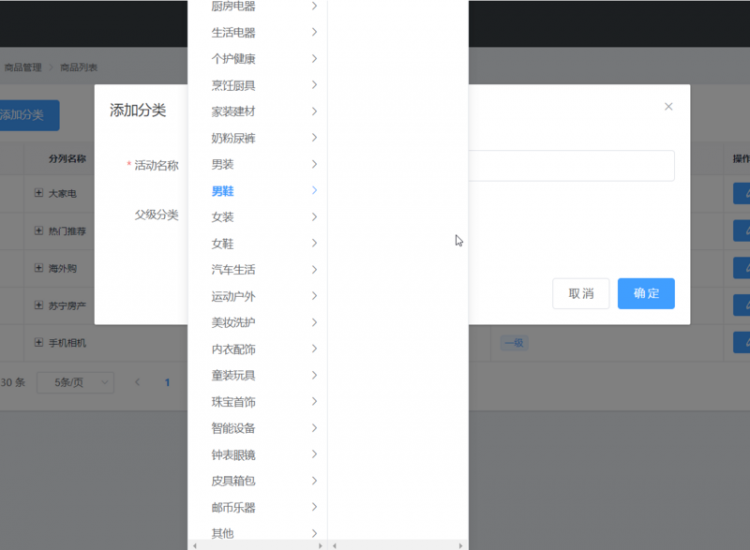
【Vue】vue element Cascader 高度过长问题?
<el-cascader:options="parentCateList"
:props="casCadeProps"
v-model="selectedKeys"
@change="parentCateChange"
></el-cascader>

回答
哈哈,黑马vue的项目吗。。
在你的全局global.css里面添加
.el-cascader-menu { height: 300px;
}
就可以解决了。
这是element的新版本的坑。
哪位大神来解答一下,我也遇到这个问题了,目前解决方案不完美
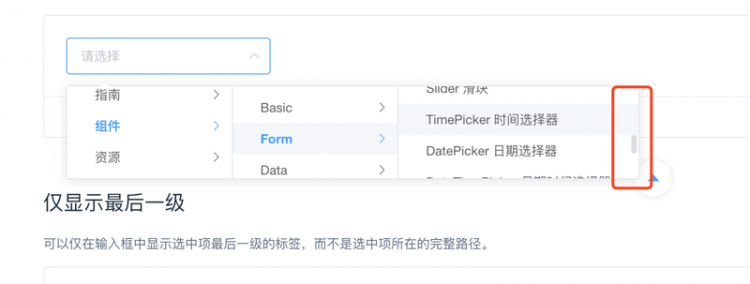
定一个max-height, 超出滚动
在全局变量上写
.el-cascader-panel{ }
的样式即可
以上是 【Vue】vue element Cascader 高度过长问题? 的全部内容, 来源链接: utcz.com/a/74712.html









