【React】为什么给Antd design的Input组件添加ref会报错?
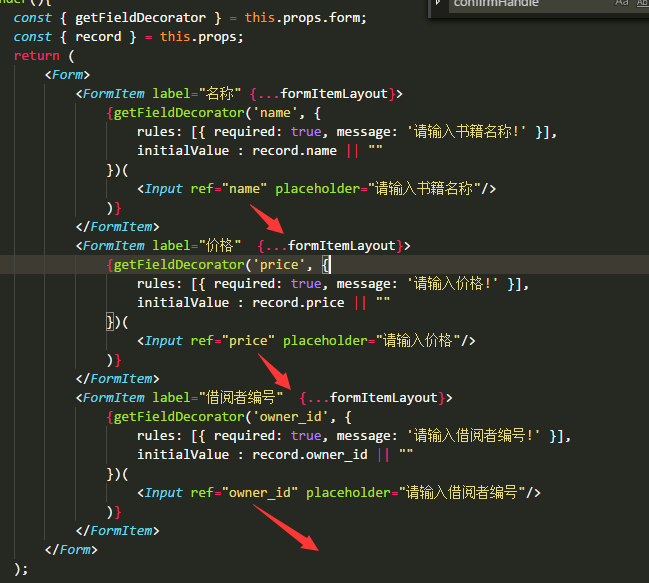
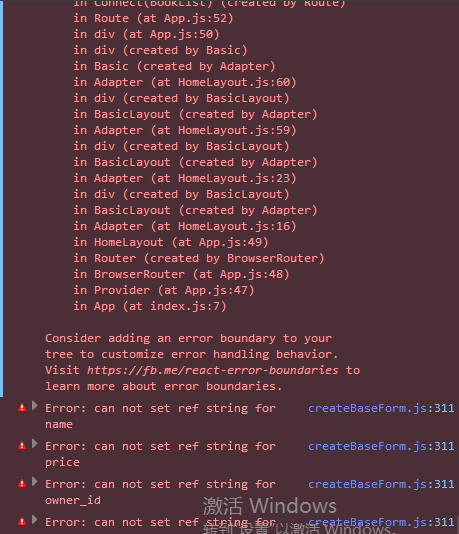
在做修改功能,点击一条记录的时候获取record放到form里面,然后修改之后点击确定我想要通过this.refs.refName.value来获取每个Input的值,但是发现只要给Antd的Input组件加ref值就会报错:

按照this.refs.refName.value取值没有问题呀,我写了一个普通的input可以取到值也没有报错

请问这个怎么解决?谢谢~
回答
不要使用refs来获取value。
你都使用Form组件了。
所以可以采用getFieldValue或者getFieldsValue.
eg: getFieldValue('name')就获取到书籍名称。
参考Form)
用antd form自带的api获取值
不用这么麻烦 this.refs 直接用下面的 API 去获取值
form.getFieldsValue();不需要手动获取,在antd里面实现了双向数据绑定。
官网有demo
import { Form, Icon, Input, Button, Checkbox } from 'antd';const FormItem = Form.Item;
class NormalLoginForm extends React.Component {
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values); // values就是你填入表单的数据
}
});
}
render() {
const { getFieldDecorator } = this.props.form;
return (
<Form onSubmit={this.handleSubmit} className="login-form">
<FormItem>
{getFieldDecorator('userName', {
rules: [{ required: true, message: 'Please input your username!' }],
})(
<Input prefix={<Icon type="user" style={{ color: 'rgba(0,0,0,.25)' }} />} placeholder="Username" />
)}
</FormItem>
<FormItem>
{getFieldDecorator('password', {
rules: [{ required: true, message: 'Please input your Password!' }],
})(
<Input prefix={<Icon type="lock" style={{ color: 'rgba(0,0,0,.25)' }} />} type="password" placeholder="Password" />
)}
</FormItem>
<FormItem>
{getFieldDecorator('remember', {
valuePropName: 'checked',
initialValue: true,
})(
<Checkbox>Remember me</Checkbox>
)}
<a className="login-form-forgot" href="">Forgot password</a>
<Button type="primary" htmlType="submit" className="login-form-button">
Log in
</Button>
Or <a href="">register now!</a>
</FormItem>
</Form>
);
}
}
获取单个值可以使用:getFieldValue('fieldName') // fieldName表示你使用了getFieldDecorator注册过的值。你的name/price/owner_id
以上是 【React】为什么给Antd design的Input组件添加ref会报错? 的全部内容, 来源链接: utcz.com/a/74622.html









