【Vue】elementui循环el-select,初始化值之后,再次选择,值在js中变化了,但是在没有在展示中变化
<template>
<el-row><el-col :span="24" v-for="(item,index) in questions" :key="index" >
<el-select v-model="form[item.valueName]" placeholder="请选择题目类型" size="small" @change="change">
<el-option
v-for="items in options"
:key="items.value"
:label="items.label"
:value="items.value">
</el-option>
</el-select>
</el-col>
</el-row>
</template>
<script>
export default {
data() {return {
questions: [
{
valueName: 'value1'
},
{
valueName: 'value2'
}],
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
form: {}
}
},
created () {
this.form.value1 = '选项1'
this.form.value2 = '选项2'
},
methods: {
change() {
console.log(this.form)
}
}
}
</script>
回答
vue 无法监听动态新增的属性的变化, 你需要用 $set 来为这些属性赋值.
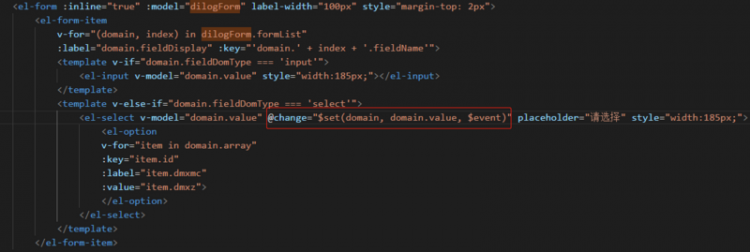
<el-select :value="form[item.valueName]" @change="$set(form, item.valueName, $event)">按照1楼的提示我成功的解决了开发中遇到的问题
告诉你们一个好消息。vue2.9该bug已经被官方解决了!!!( •̀ ω •́ )y
以上是 【Vue】elementui循环el-select,初始化值之后,再次选择,值在js中变化了,但是在没有在展示中变化 的全部内容, 来源链接: utcz.com/a/74620.html







