【Vue】vue-cli中怎么引入.md文件并对其进行解析?
使用import xx from '.md'
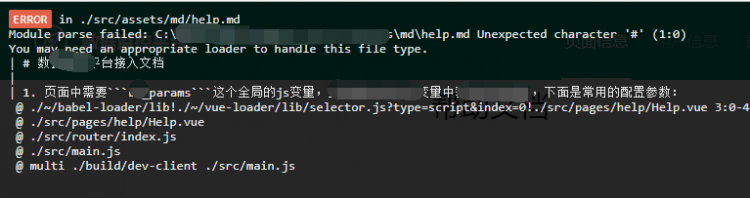
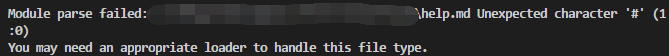
想要取里面的字符串直接就报错了。

哪些老铁有好的办法?
回答
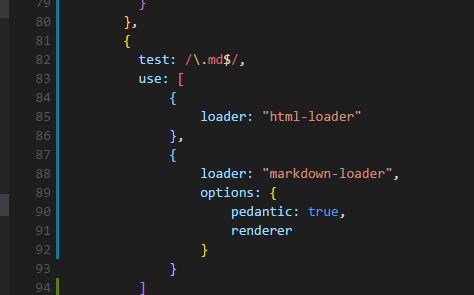
{ test: /\.md$/,
use: [
{
loader: "html-loader"
},
{
loader: "markdown-loader",
options: {
}
}
]
}
npm i markdown-loader html-loader --save-dev
import guideAboutVueMd from './doc/guide/circle/about-vue.md' data () {
return {
md: guideAboutVueMd
}
}
记得npm install不行就重新配一遍。
现在公司的一个文档就这么配的,没问题。
加了这个loader,还是解析不了?

必须配置 loader
import xx from '.md' 是只能导入js 有导入必须有导出才行
import '.md' 只能导入整个文件
我也按照推荐答案试了一次,不过不知道为何说找不到依赖,

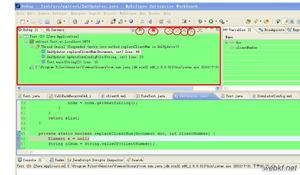
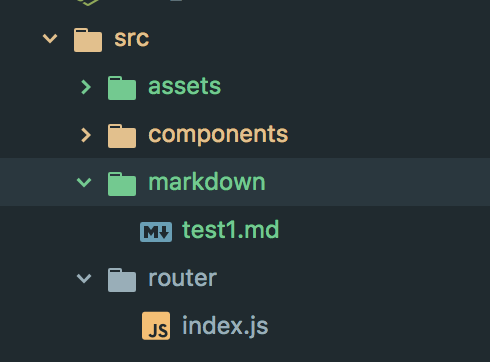
项目路径如下

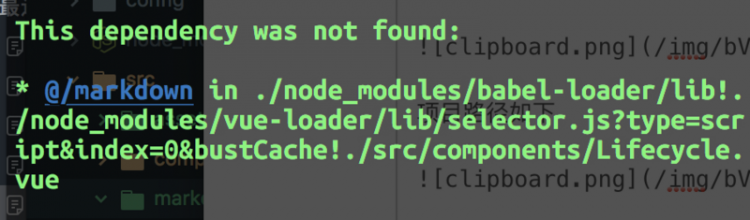
报错如下

以上是 【Vue】vue-cli中怎么引入.md文件并对其进行解析? 的全部内容, 来源链接: utcz.com/a/74448.html