【React】使用redux-persist 本地化redux存储数据,在localstorage里的确有存储redux,但是值是初始化的值?
按照教程将redux-persist配置完毕,的确在localstorage里有存储redux数据,不过都是初始化的数据,下面贴代码。
store.js
import { createStore } from 'redux'import { persistStore, persistReducer } from 'redux-persist'
import storage from 'redux-persist/lib/storage' // defaults to localStorage for web and AsyncStorage for react-native
import combineReducers from './reducers.js'
const persistConfig = {
key: 'root',
storage,
}
const persistedReducer = persistReducer(persistConfig, combineReducers)
export default () => {
let store = createStore(persistedReducer)
let persistor = persistStore(store)
return { store, persistor }
}
最外层的react组件。
import React from 'react'import ReactDOM from 'react-dom'
import './styles/main.scss'
import {Provider} from 'react-redux';
import storeConfig from './redux/store'
const { persistor, store } = storeConfig()
import { PersistGate } from 'redux-persist/integration/react'
// Store Initialization
// ------------------------------------
// Render Setup
// ------------------------------------
const MOUNT_NODE = document.getElementById('root')
let render = () => {
const App = require('./routes/App').default
ReactDOM.render(
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<App />
</PersistGate>
</Provider>
,
MOUNT_NODE
)
}
存储进去log出来的数据
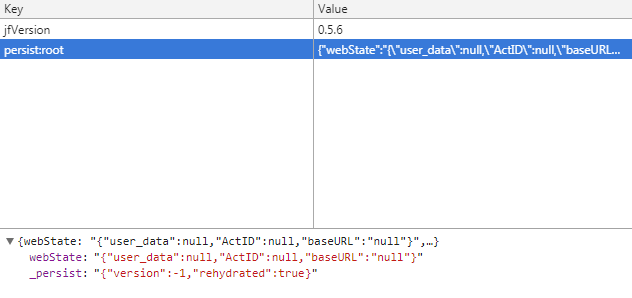
localstorage里面的存储
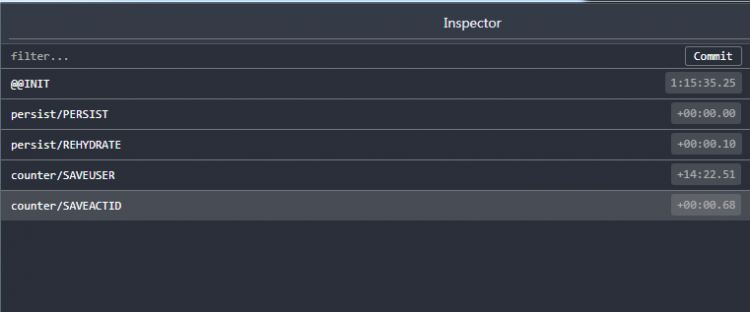
还是没有人回答,看了一下dedux dev tool, 发现问题所在如图
只有在初始化的时候从localstorage里面拉和推一次数据。
当我主动写数据到store的时候,并没有将新的数据写入localstorage,导致刷新以后,从localstorage拉取的数据是localstorage里的未更新的数据
我尝试将localstorage里的数据更改,然后刷新,发现我更改的数据又在store里面(也就是说并不是一直都是初始化的数据。)
好了,破案了。名侦探柯南时间!↓
回答
redux-persist 这东西,看了一下npmjs上的文档,有个State Reconciler的东西,这东西看有三个方法:hardSet,autoMergeLevel1,autoMergeLevel2。
const persistConfig = { key: 'root',
storage,
stateReconciler: autoMergeLevel1,
}
放到配置里面,就能自动更新?可是...一点卵用都没有!一点卵用都没有!一点卵用都没有!一点卵用都没有!
然后我就想,既然他不自动更新,那我手动给他添加到localstorage里不就好了吗,成功了,代码如下
在你的reducers的下面
export default function reducer(state = initState, action) { switch (action.type) {
case SAVEUSER:
state.user_data = action.UserData;
var locStore = JSON.parse(localStorage.getItem('persist:root'));
locStore.webState = JSON.stringify(state);
localStorage.setItem('persist:root',JSON.stringify(locStore));
return state;
case SAVEACTID:
state.ActID = action.ActID;
console.log(state,'actidddddddddddddddd');
var locStore = JSON.parse(localStorage.getItem('persist:root'));
locStore.webState = JSON.stringify(state);
localStorage.setItem('persist:root',JSON.stringify(locStore));
return state;
default:
return state
}
}
关键语句是对localstorage的操作,本来想的是,能不用locakstorage这种不安全不可靠用户可修改的方式完成,现在到最后还是用了localstorage!
慎用 localstorage等h5的存储,更不可滥用~
以上是 【React】使用redux-persist 本地化redux存储数据,在localstorage里的确有存储redux,但是值是初始化的值? 的全部内容, 来源链接: utcz.com/a/74123.html








