【Vue】Vue2 如何使用Vue.set?
使用Vue.set时报错
代码如下
const app = new Vue({data: {
a: 1
}
// render: h => h(Suduko)
}).$mount('#app1')
Vue.set(app.data, 'b', 2)
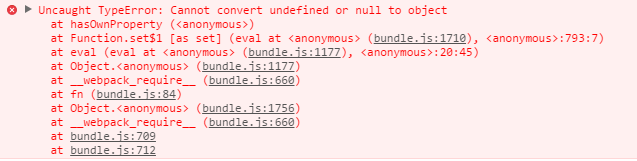
报错信息

望大神们能帮帮忙,不甚感谢!!!!
回答
不能在直接data上增加属性,可以在data里的对象上增加属性。例如:Vue.set(vm.someobj, {a,"b"})
Vue.set(vm.someobj, {a,"b"})这里的语法有误,当时自己打错了,应该是这样的:
// app-10var app10 = new Vue({
el:"#app-10",
data:{
msg:{
age:18
}
}
})
Vue.set(app10.msg,"name","zhangsan");
var vm=new Vue({ el:'#test',
data:{
//data中已经存在info根属性
info:{
name:'小明';
}
}
});
//给info添加一个性别属性
Vue.set(vm.info,'sex','男');
试试Vue.set(app.$data, 'b', 2)
今天刚好也要实现这个,如果是通过事件来set的话,可以用:
methods:{ click(){
this.$set(app.data, 'b', 2)
}
}

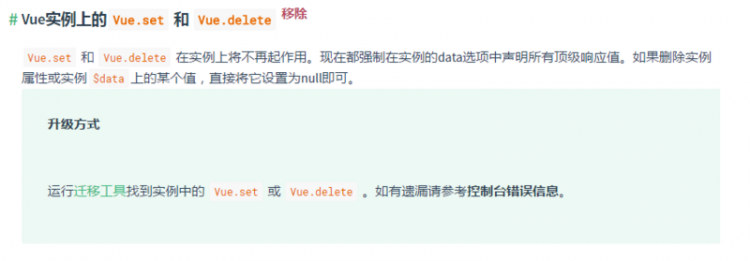
不支持在Vue实例上增加属性
丢掉这个习惯吧,直接在data上动态添加属性感觉没有意义呢,vue官网不是有搜索功能么,用啥api出错,到官网一搜就出例子,照着例子写就可以,可以减少出错,用框架只能这样,必须按照规矩来
vue2.0给data对象新增属性,并触发视图更新 注意:需要在根级组件上新添加一个对象
如下代码,给 xhua对象新增 age 属性
data(){
return { xhua:{
name:"小花",
sex:"女"
}
}
}
错误写法:this.$set(key,value)
mounted () {
this.$set(this.xhua.age, 20)}
正确写法:this.$set(this.data,”key”,value’)
mounted () {
this.$set(this.xhua,"age", 20)}
以上是 【Vue】Vue2 如何使用Vue.set? 的全部内容, 来源链接: utcz.com/a/73989.html