【Vue】element-ui的el-select怎么根据后台返回的value显示对应的label值呢?
el-option绑定的数据类型是object(不是array),页面数据绑定如下:
<el-select v-model="form.language" placeholder="请选择语言" size="small" clearable><el-option
v-for="(value, key) in languageList"
:key="key"
:label="value"
:value="key">
</el-option>
</el-select>
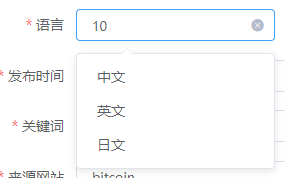
我在编辑数据页面希望用后台传回的value值(也就是object的key值)来回填select的数据,但是我给v-model赋value的值后select视图的值是value,而不是label,正常来说下面应该显示中文而不是10,该怎么做?

回答
已解决,类型错误,应该是string而不是number。。。。
刚刚爬出了这个坑,楼主虽然说了类型错误但是没反应过来怎么解决的,我这里说一下。修改方案大致有两种,一是下拉的option里面的value定义成0,1,这是整型,不能定义成'0','1'字符串,如果要定义成字符串,后台需要返回的也是字符串,如果定义成字符串,后台返回的又是整型,需要使用toString转一下。
我稍微整理了一下 各位可以看看参考参考
https://segmentfault.com/a/11...
我日 居然是数据类型不匹配,js不是弱语言吗 ?怎么分辨不出来呢?害我研究了半天都找不出问题
以上是 【Vue】element-ui的el-select怎么根据后台返回的value显示对应的label值呢? 的全部内容, 来源链接: utcz.com/a/73987.html




