【React】braft-editor富文本编辑器,如何限制输入的字数?
需求先说一下:使用braft-editor富文本编辑器,限制用户可输入的字符为100个,当大于100个字符时不能往下继续输入
悲惨经历诉一波:
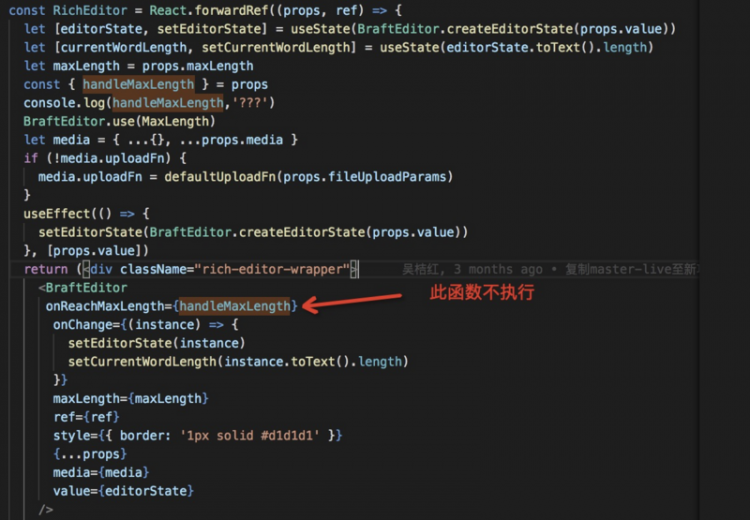
疑问一:onReachMaxLength={handleMaxLength}事件不生效,打印过这个事件是已经传递进来的
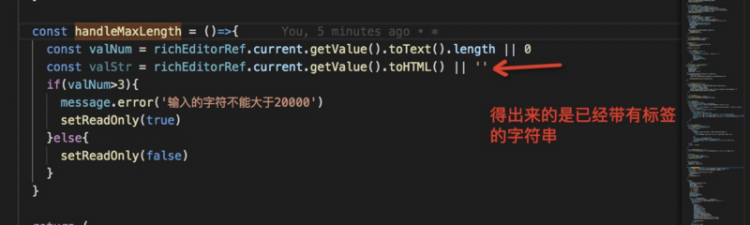
疑问二:后来用onChange写到父组件上,事件可以正常生效也可以取到当前输入的字符数量,输入的文本内容。但是输入的文本内容里面是含有标签的。那么我该如何实现控制住他输入的字符不能大于100个,大于时不能再往下输入了呢?
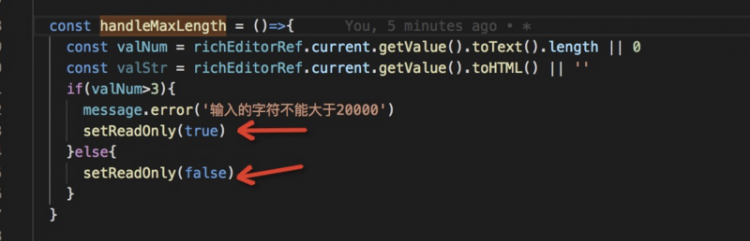
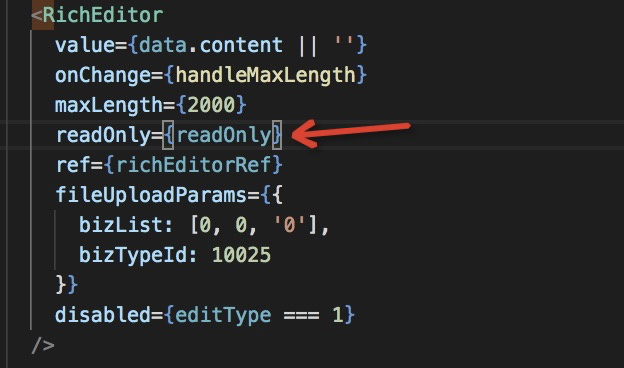
疑问三:续上面问题,我想到用readOnly的属性。但是当我输入的值大于100的时候,富文本里面的字符被清空了……这不是我想要的效果……我该用什么方法才能解决呢?

求各位路过的大神解答一下……### 问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
大佬最后怎么解决的 我现在和你一样的问题
以上是 【React】braft-editor富文本编辑器,如何限制输入的字数? 的全部内容, 来源链接: utcz.com/a/73747.html









