【Vue】使用vue-cli创建的项目,chrome调试时源码跟行号对不上,存在偏移
1.使用vue-cli创建webpack模板项目:vue init webpack my-proj
2.安装并顺利运行
npm installnpm run dev
3.在Hello.vue下稍作修改
<script>console.log(1)
function aaa () {
console.log(2)
}
export default {
name: 'hello',
mounted: function () {
aaa()
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
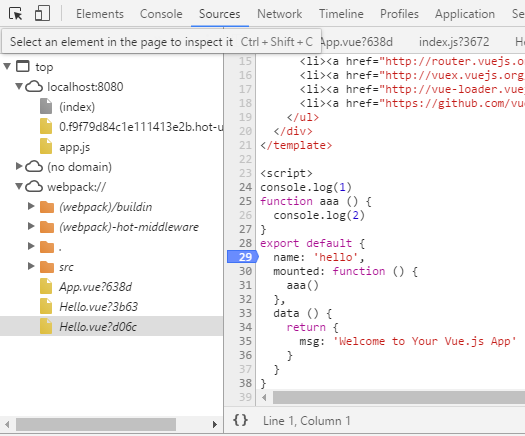
4.在chrome浏览器调试工具source标签下,查看源码:
可以看到行号在不该灰的地方灰了,比如26行。断点不是打不上去就是偏移,想打在31行上结果自动偏到了29行。实际上跑起来断点也并不会在29号对应的代码上停留。
感觉是sourcemap出了问题,应该如何解决呢?
Chrome版本55、56均存在此问题,应该并非浏览器原因导致。
回答
devtool:'#cheap-module-eval-source-map'改成 devtool: '#source-map'就可以。我也找了半了。网上基要下没资料
题主是否尝试过在aaa方法中多加一行JS呢
这个问题很奇怪,我也在找,目前最方便的方法就是用火狐浏览器,可以正确定位
但是vue 工具只支持chrome。。
https://github.com/webpack/we...
目前还没解决的问题。
改成devtool: '#cheap-source-map'
全都试过,不管用啊
以上是 【Vue】使用vue-cli创建的项目,chrome调试时源码跟行号对不上,存在偏移 的全部内容, 来源链接: utcz.com/a/73734.html









