【Vue】使用vue-cli创建项目的时候出错
在使用vue-cli创建项目的时候出现如下报错:
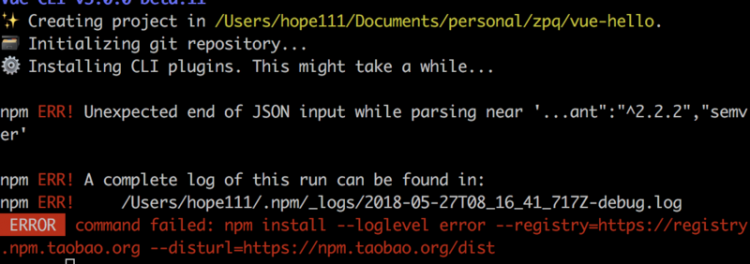
命令:vue create vue-hello
报错:
npm ERR! Unexpected end of JSON input while parsing near '...ant":"^2.2.2","semver'npm ERR! A complete log of this run can be found in:
npm ERR! /Users/hope111/.npm/_logs/2018-05-27T08_16_41_717Z-debug.log
ERROR command failed: npm install --loglevel error --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist
报错图片:

在网上查了很久,看到很多说是要清楚npm的缓存,使用下面这个指令:
npm cache clean --force但是都没有起效果,如果有哪位前辈之前也遇见过相同的问题或者是知道怎么解决这个问题,麻烦告知一下,谢谢!
回答
在npm官网查看,vue-cli 好像没有你用的创建项目的命令,装了最新版的vue-cli, 运行没有反应。
npm 上的文档是这样的:
$ vue init <template-name> <project-name>
template-name 有6个官方的 vuejs-templates:
- webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
- webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
- browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
- browserify-simple - A simple Browserify + vueify setup for quick prototyping.
- pwa - PWA template for vue-cli based on the webpack template
- simple - The simplest possible Vue setup in a single HTML file
文档连接:https://www.npmjs.com/package...
这个问题我一定要回答,因为我和你遇到的问题一摸一样 花了一整天才弄好 前面一个json报错,后面一个cammandfailed
对于这个问题,我试过
首先,装好最新的node,npm,vue3.0,vue-cli
如果你遇到这种问题 装cli-init 用npm init webpack [projectname]使用老版本创建还是没有问题的,如果你非要新版,下面是我的一些尝试
首先我的思路是可能npm出了问题,下载不下来
1.npm cache clean --force ==》失败
2.换淘宝镜像==》 失败
3.换原registry==》 失败
4.听网上的npm降级到@4 ==》失败
5.这时候我打开了 /Users/youname/.npm/_logs/2018-06-25T01_38_45_837Z-debug.log 大概这么个报错文件 发现每次从淘宝域请求的资源加载失败304(from cache),但是在其他域获得的文件就200ok,同时在cammandfailed里面还显示了淘宝镜像相关的信息,我估计是没删除干净,
npm config registry clean
npm config disturl clean
同时进入 /用户/username/.npm 把那个淘宝的文件夹删除掉(这里我就发现,在registry.cnpmjs.org里面的cache.json是空的,但是在淘宝文件夹中的cache.json是有内容的,也就是通过npm cache clean --force 删不掉,我只能尝试手动删除)
===》虽然现在在debug.log获取的资源都是200,也就是成功了,但是很遗憾,还是报错
6.这个时候我就有点绝望了,到底是什么原因呢?会不会是vue的原因,然后用google搜了一下(没错,之前是百度搜的,度娘误我)vue creat 项目失败
出来https://github.com/vuejs/vue-... 这个东西
仔细读了下,看来我遇到的问题也有很多人遇到,直接看最下面的解决方法,
I am using "vue-cli 3.0.0-rc.1", I solve the problems by setting the ~/.vuerc from "useTaobaoRegistry": true, to false.
所得寺内,目测这个办法就靠谱,因为在debug.log的最开头
1 verbose cli [ '/usr/local/bin/node',
1 verbose cli '/usr/local/bin/npm',
1 verbose cli 'install',
1 verbose cli '--loglevel',
1 verbose cli 'error',
1 verbose cli '--registry=https://registry.npm.taobao.org',
1 verbose cli '--disturl=https://npm.taobao.org/dist' ]
有这么一段话,debug.log后面的内容显示包都能正常下载,最后控制台报错信息与淘宝taobao.org有关,但是我npm下载相关已经设置回原来的域了,很可能是vue-cli这家伙还不知道,给我在瞎搞。
按上面说的修改~/.vuerc 好了? ==》解决了 vue create project 能正常使用了
手打不易,大家点个赞再走把
vue create myproject -r https://registry.npm.taobao.org
直接执行该命令就好啦
我也是一样的问题,求解答啊!
如果没有使用淘宝镜像,也出现这个问题的话,可以尝试在create项目配置插件的时候,不使用alibaba的eslint配置,也可以解决这个问题
我也遇到这个问题,
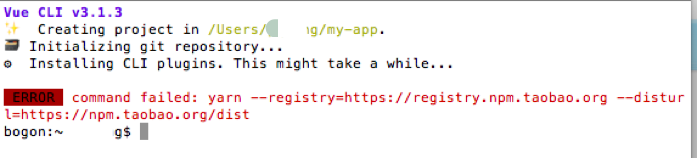
我用yarn
这个报错:找不到yarn仓库用的淘宝源
排查后发现,没有安装yarn
sudo npm i -g yarn
vue create my-app 构建 vue 项目
……
$ cd my-app
$ yarn serve
到这里,项目构建成功了
以上是 【Vue】使用vue-cli创建项目的时候出错 的全部内容, 来源链接: utcz.com/a/73223.html









