【Vue】如何隐藏浏览器控制台输出async-validator验证警告
问题描述
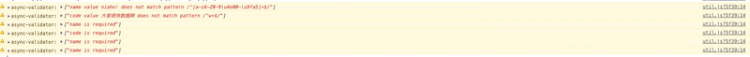
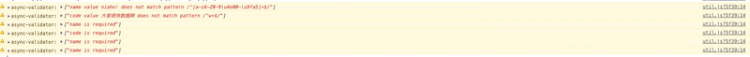
在element-ui表单验证中,添加了验证规则;在验证不通过的情况下浏览器的控制台会输出验证警告!

你期待的结果是什么?
我想把控制台的输出关了,在浏览器的控制台不输出相关验证结果!
回答
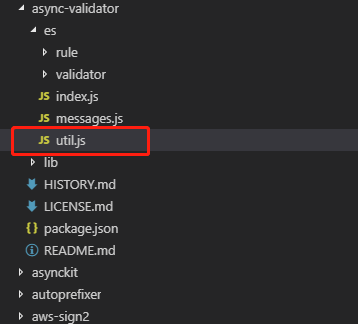
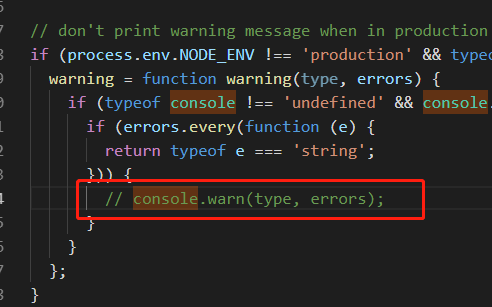
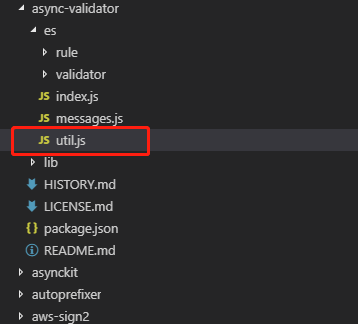
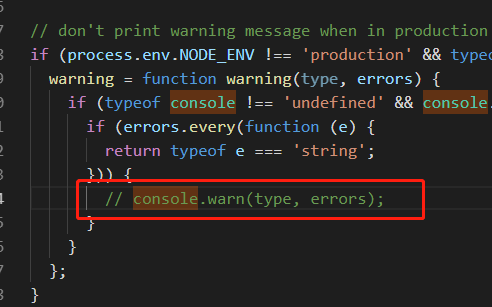
把console.warn(type, errors);注释掉

以上是 【Vue】如何隐藏浏览器控制台输出async-validator验证警告 的全部内容, 来源链接: utcz.com/a/72726.html
在element-ui表单验证中,添加了验证规则;在验证不通过的情况下浏览器的控制台会输出验证警告!

我想把控制台的输出关了,在浏览器的控制台不输出相关验证结果!
把console.warn(type, errors);注释掉

以上是 【Vue】如何隐藏浏览器控制台输出async-validator验证警告 的全部内容, 来源链接: utcz.com/a/72726.html
