【Vue】vue-cli webpack css中的图片路径问题
我使用vue-cli中的webpak模板,在.vue文件中我在css中引用图片
template中引用一张
style的css中引用一张
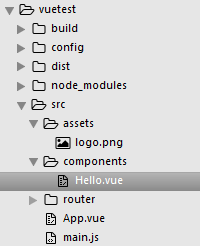
目录结构如图

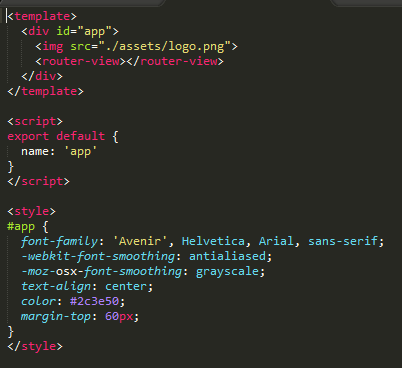
app.vue
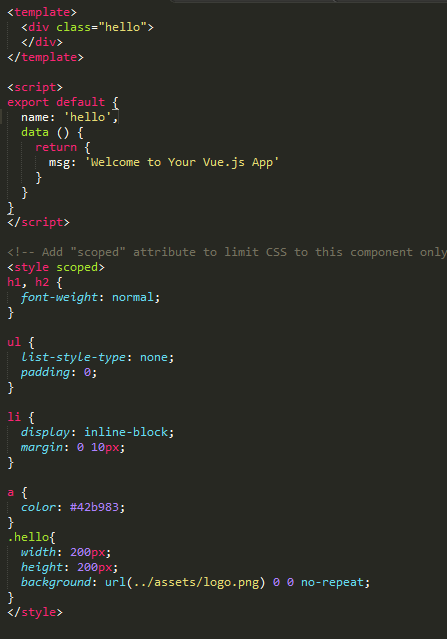
hello.vue

当我npm run build后 多了个dist,如果我进入dist目录anywhere启动服务器
那么地址是 http://192.168.10.13:8000/#/
此时 两张图片正常
css:
.hello[data-v-2e7268e9] {width: 200px;
height: 200px;
background: url(/static/img/logo.d19a753.png) 0 0 no-repeat;
}
如果我在src目录下用anywhere启动服务器
那么地址是 http://192.168.10.13:8000/dist/
此时所有js css 404
我线上环境不在根目录下 也不能改到根目录下 所以放上去也是这种404
如果我改配置config/index.js
assetsPublicPath 从'/'改为 '',则只有css引用的图片找不到http://192.168.10.13:8000/dist/static/css/static/img/logo.d19a753.png Failed to load resource: the server responded with a status of 404 (Not Found)
此时生成的css为
.hello[data-v-2e7268e9] {width: 200px;
height: 200px;
background: url(static/img/logo.d19a753.png) 0 0 no-repeat;
}
线上环境不能放在根目录下,要使css中引用的图片也正常 应该修改哪里
回答
assetsPublicPath 改成 /dist/就行了
在Stack Overflow上看到一个答案,经试验,不论是字体还是图片的引用问题都能解决
vue-loder不能转换<style>标签中的路径。
所以你可以:
1.把样式写到一个css文件中,并在main.js或者.vue文件中引入进来。
import "path/xxx.css"2.webpack里面一切皆模块,所以你可以把图片require进来:
<template> <div :style="img"></div>
</template>
<script>
export default {
data(){
return {
img: {background: "url(" + require(path/xxx.png) + ")"}
}
}
}
</script>
static是项目外的静态文件,一般情况下,是用于直接在dist/index.html 中引入的
但如果你需要在项目内引用,并保证build后引入正确,有两种方法。
1.import引入,通过webpack打包
2.将静态资源优先部署,在项目内直接用绝对路径
这是我所能想到的办法
vue 项目中引入图片(静态资源)方式总结
vue 文件中引用
<img src="https://segmentfault.com/q/1010000008438061/@/assets/img/[email protected]" ><i :style="`background-image: url(${require('@/assets/img/[email protected]')});`" />
或者
<img :src="https://segmentfault.com/q/1010000008438061/passport" ><script>
export default {
data() {
return {
passport: require('@/assets/img/[email protected]'),
}
},
}
</scipt>
style 文件中引用
.demo{ background-image: url("[email protected]/assets/img/[email protected]");
}
如果想要使用static而不是assets,请参考: https://github.com/vuejs/vue-...
assetsPublicPath = '/'这样写就是本地的,如果有问题,应该是你本地写的有问题
我目前是修改他build 后的index.html 文件,自动注入部分引用前面全都加了个.
也就是如同
<link href=./static/css/app.b2c23336cfa4d1cae4f501316a9a7fa9.css rel=stylesheet><script type=text/javascript src=./static/js/app.c83e2ac24cfcf6f4765b.js></script>
让他以当前根目录去相对寻找。因为暂时还没有去看webpack这一块 目前就这么在用 - -
把 assetsPublicPath 改成 /dist/ 也不行么?改成 "" 是为了生成相对路径还是?
我也出现了跟你一样这个问题,我把assetsPublicPath 改成 /dist/依然不行,请问你是怎么解决的?
我也碰到了和你一样的问题,当我修改为dist后,那我的js css 文件等又失效了,你是怎么样解决的
最蠢的方法就是直接在打包后的文件内手动修改路径
以上是 【Vue】vue-cli webpack css中的图片路径问题 的全部内容, 来源链接: utcz.com/a/72698.html





