【Vue】.vue文件如何使用render函数渲染组件
.vue文件如何使用render函数渲染组件
回答
不写 template 就可以了, 现在的 vue-loader 是把 template 转换成 render 函数,所以你不写 template 直接写 render就可以了
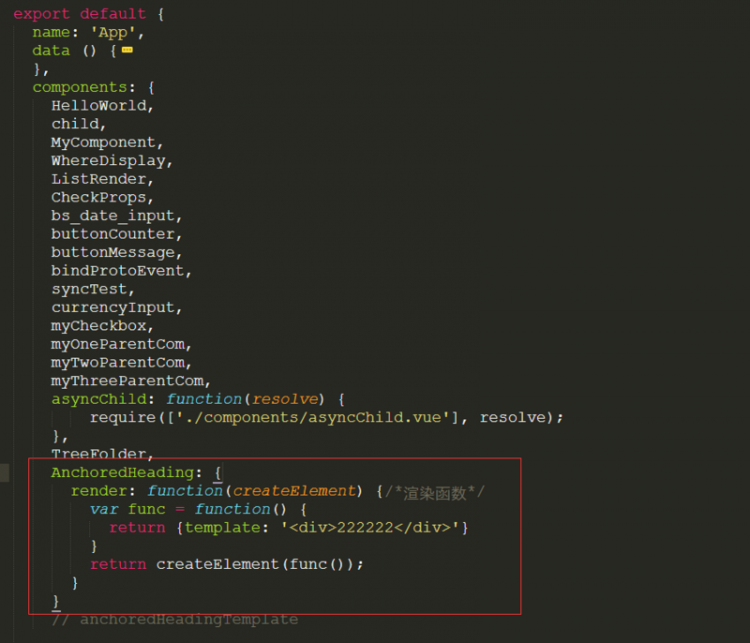
<script>export default {
render: function (createElement) {
var func = function () {
return {
template: '<div>哈哈哈哈哈</div>'
}
}
return createElement(func())
}
}
</script>
正好也做到这个地方,我试了一下,在.vue文件中直接写上述代码,没有<template>标签,可以正常显示输出。给大家做一个参考。
看来我也有必要开始深入研究render了,就是感觉太晦涩

看官网啊
http://vuejs.org/guide/render...
以上是 【Vue】.vue文件如何使用render函数渲染组件 的全部内容, 来源链接: utcz.com/a/72680.html









