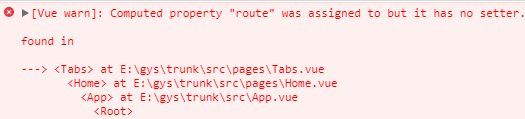
【Vue】Computed property "route" was assigned to but it has no setter
computed: {route () {
return this.$store.state.curTab.route
}
}

回答
我出现上面这个错误的原因是我使用了element-UI里的el-tab组件,http://element-cn.eleme.io/1....
template:<el-tabs type="card" v-model="route">
</el-tabs>
js:computed: {
route () {
return this.$store.state.curTab.route
}
}
提问之后,很多人说是因为在代码中改了route的值,但我并没有改,后来才发现,我虽然在代码里没有改route的值,但是在页面上切换tab的时候,element-UI会去改route的值,一开始是没有问题的,直到有一次更新了vue的版本,然后就开始出现上面的错误。
总而言之:element-UI改了route + vue版本更新 导致了这个错误的产生
改正:
js:computed: {
route: {
get: function () {
return this.$store.state.curTab.route
},
set: function () {
}
}
}
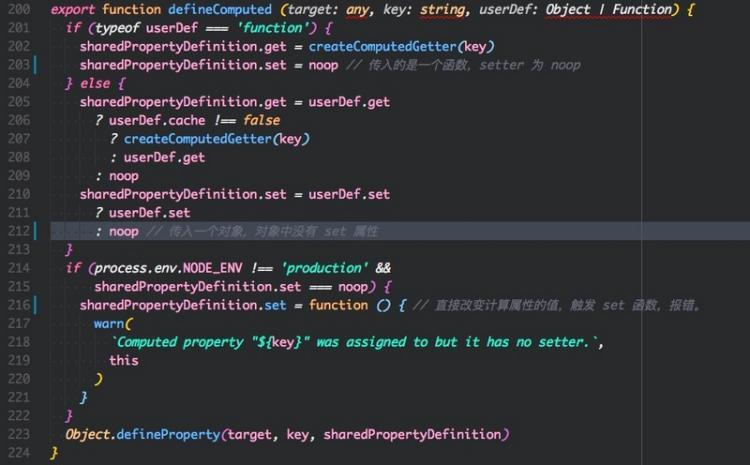
一个计算属性,如果没有设置 setter,也就是传入的是一个函数,或者传入的对象里没有 set 属性,当你尝试直接该改变这个这个计算属性的值,都会报这个错误。
源码:
文件目录 src/core/instance/state.js

今天我也遇到同个问题,上网查的结果是
这种问题一般是这个计算属性没有设置set方法导致该报错,因为在methods方法里面有对这个计算属性赋值的操作。只要添加一个 set方法就可以解决此报错
能不能解决你的问题我就不确定了
computed: { route () {
get: function () {
return this.$store.state.curTab.route
},
set: function (newValue) {
this.$store.state.curTab.route = newValue
}
}
}
再结合vuex和表单v-model中,直接利用mapState就会提示没有setter
我是这样解决的:
computed: { time:{
// getter
get: function () {
return this.$store.state.time;
},
// setter
set: function (newValue) {
this.$store.state.time = newValue;
}
},
暂时没发现更好的解决办法
有更好的请提供一下
我刚好也遇到了这个问题,楼上说的是对的。
vue最近更新了版本,要求必须在计算属性里加上setter,否则报错。
在github上看到最近的更改记录:vue/src/core/instance
![]()
v-model 与 vuex 的设定问题,v-model 用来做双向绑定,单 vuex 提供的 mapGetters只能设置一个getter,没有setter。 在strict 模式下,会报错,如果业务上有双向,可以忽略
这不是vuex版本的问题,也不是
computed: { route () {
return this.$store.state.curTab.route
}
}
这段代码的问题,而是你代码中的其他地方对这个route进行了赋值导致的这个错误
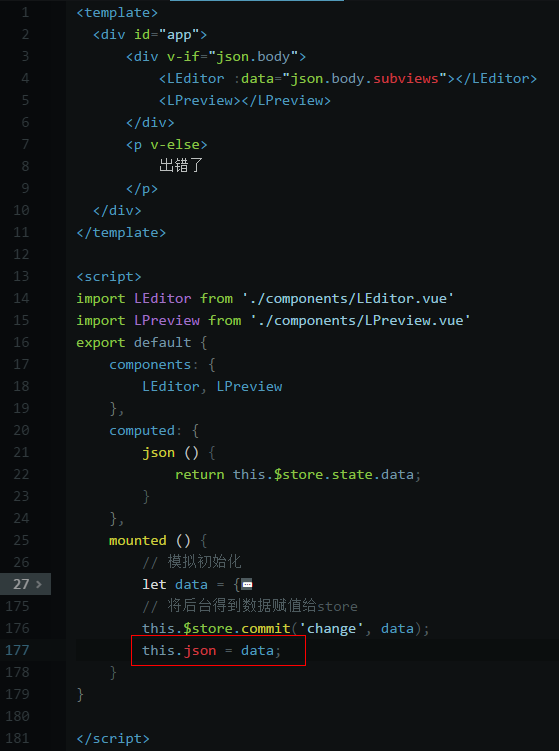
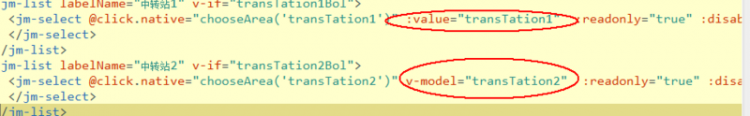
看我的demo示例,红框处的代码导致了Computed property "json" was assigned to but it has no setter。这是我之前没用vuex时遗留的代码,导致了这个错误。去掉就OK了。
附上我的store
export default new Vuex.Store({ state: {
data: {}
},
getters: {
getJson: state => state.data
},
mutations: {
change (state, data) {
// 变更状态
state.data = data;
}
}
});
我在使用绑定的时候,直接赋值也是会出现问题。
computed: {
areaTreeCode:function () { return this.areaValue;
},
},
赋值: this.areaTreeCode=data.code;会提示no setter ,no setter是由直接赋值导致的。
也试过添加get set方法依旧不行,
于是转念一想,我改areaValue岂不是可以。
赋值:this.areaValue=data.code;就可以解决了,既能赋值,又不会提示no setter。
啊。。。本仙女果然机智非凡。。。。
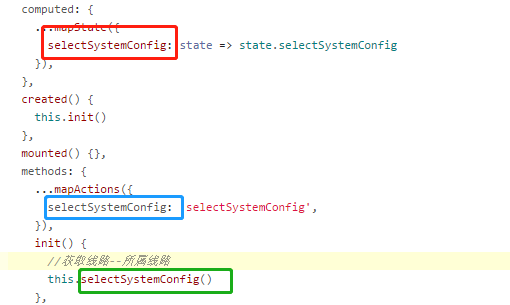
我也遇到这个问题了,解决方法:真的是因为这个被其他地方给赋值了。
我找了一遍发现,我的action和store是同一个名称,所以才导致他在其他地方被赋值,所以action和store不要用统一命名,action前面加个getXXX,也很通俗易懂。

个人感觉用set返回是一个heck的方法,建议查看自己代码,是否都是重名了。
我也出现了这样的问题,可能是你在method中也写了一个route()的方法。反正我是这样的
出现这个错误是因为你在什么地方给 route 赋值了,看看其他地方的代码
就这点代码让我们猜?
我用mapGetters拿到的数据也有这个问题。。。不知道怎么解决
如果对计算属性做赋值操作,则要求计算属性提供 setter 函数…否则会报 warning
用vuex的出现这个问题的话 , 可以这样解决:
<v-loading v-model="isLoading.isLoading" loading=false class="loading"></v-loading>computed: { ...mapState({
isLoading: state => state.VuxLoading
}),
}
可以用mounted代替嘛
element没有随vue2.0更新代码,如果在计算属性里写...mapState([''])这种形式,会被提醒计算属性被分配到但它没有设置器,解决方案两种,第一种,设置这个set方法:
computed:{
isAllChecked:{ get: function () {
return this.$store.state.isAllChecked;
},
set: function (newValue) {
this.$store.state.isAllChecked = newValue;
}
}
}
第二种,在data里重新赋值给一个新变量:
data () {
return { isAllChecked:this.$store.state.isAllChecked
}
}
这样问题就解决了。
在data中存一次然后再调用也是ok的
https://vuex.vuejs.org/zh/gui...
我来回答一下关于element-UI的吧,最近写项目,用的就是这个框架,也是到了el-tab组件报这个错。最后的解决方法是这样的:
<el-tabs :value="tabIndex" type="card" closable @tab-remove="removeTab" @tab-click="setTabIndex"></el-tabs>把v-model双向绑定给改成动态绑定value值,完美解决。。。以上的各位大佬写的是通用的适用方法

尝试改变数据交互方式 ,比如:v-model 替换成 v-bind.
悲剧了,我也是删除了重新npm install 结果也是这样,但是我没有赋值啊,我只是单纯的读取然后渲染,求解决
以上是 【Vue】Computed property "route" was assigned to but it has no setter 的全部内容, 来源链接: utcz.com/a/72444.html






