【Vue】关于vue生命周期图
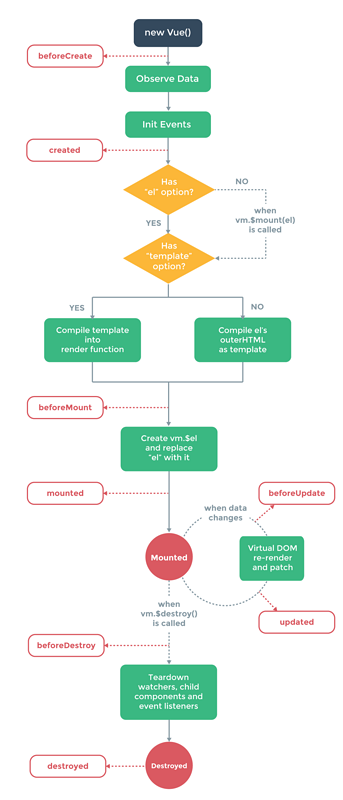
这是vue官网的生命周期图
有几个地方有疑惑
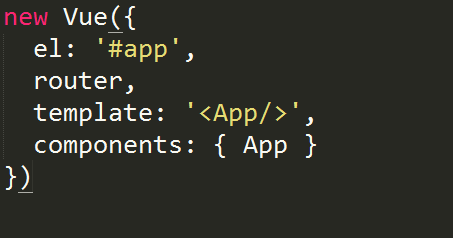
1、created钩子之后检测是否有el选项,就是有没有下图el:#app这个选项,如果有就检测是否有template这个选项,如果没有el这个选项就等待调用vm.$mouted(el)这个钩子的调用,请问我这样理解是否是对的?

2、检查出没有template选项,compile el's outerHTML as template是什么意思?
3、beforemouted之后create vm.$el and replace 'el' with it是什么意思?
回答
第一个理解是对的
绑定根元素分为自动和手动两种模式
el: '#app'是绑定配置,如果有,则自动绑定到#app如果没有,等到手动绑定调用
vm.$mount()
第二点,
如果没有
template进行填充被绑定区域,那么,被绑定区域el对象的outerHTML(此处即整个#appDOM对象,包括<div id="app">和</div>标签),都作为被填充对象替换掉填充区参见我在这个问题中的回答
上面回答中,例子是,
App.vue中的<div id="#app>...</div>和main.js里指代的是一个东西,走的是左边一个分支上面回答的例子,是有template,走左边分支,结果是把
App.vue里整个组件根元素<div id="app">...</div>替换了被绑定元素然而,右边一个分支和左边类似,只是,被编译代码的来源不同而已,由于没有template,所以编译器无法从template生成用来填充
el元素的HTML,所以,它就把index.html里被绑定元素对应的代码,作为了编译器的template
第三个问题,可能与第二问描述的有点重复
因为第二问中已经把整个模板编译流程都讲通了,但是实际上那个箭头只表示,对于template定义和未定义时,编译器如何选取编译模板的过程
下面beforemounted之后create vm.$el and replace 'el' with it,指的才是上面回答中“编译,并替换了被绑定元素”的操作
以上是 【Vue】关于vue生命周期图 的全部内容, 来源链接: utcz.com/a/72432.html









