【React】webpack+antd打包后文件体积过大(16.4M),如何优化
请输入代码项目是react全站的单页应用,主要的库是antd+自己写的scss和一些表单,cookie等处理逻辑,.jsx大概有15个左右.用webpack构建的,在开发环境用的webpack-dev-server启动的,webpack.config.js如下图:'"use strict";
let webpack = require('webpack');let path = require('path');
// let HtmlWebpackPlugin = require('html-webpack-plugin');
// let ExtractTextPlugin = require("extract-text-webpack-plugin");
const WebpackBrowserPlugin = require('webpack-browser-plugin');
module.exports = {
devtool: 'cheap-eval-source-map',
devServer: {
hot: true,
inline: true,
contentBase: "./src",
proxy: {
'/sms-web/*': {
target: 'http://localhost:9099',
changeOrigin: true,
secure: false
}
}
},
// devtool: "source-map", //生成sourcemap,便于开发调试
entry: {
app: "./src/main.js", //
vendors: ['react', 'react-dom', 'moment', 'axios', 'recharts'] //第三方库
}, //入口文件
output: {
path: path.join(__dirname, "src"),
publicPath: "",
filename: "[name].bundle.js",
chunkFilename: "[id].[hash].bundle.js"
},
resolve: {
extensions: ["", ".js", ".jsx", ".tsx", ".ts"] //resolve.extensions 用于指明程序自动补全识别哪些后缀,
},
module: {
//各种加载器,即让各种文件格式可用require引用
loaders: [{
test: /\.js|jsx$/,
loader: ["babel"],
exclude: "/node_modules/",
query: {
presets: ['es2015', 'react']
}
}, {
test: /\.css$/,
exclude: "/node_modules/",
// loader: ExtractTextPlugin.extract("css-loader")
loader: "style-loader!css-loader"
}, {
test: /\.scss$/,
loader: "style!css!sass"
}, {
test: /\.(png|jpg|woff|woff2|eot|ttf|svg)/,
loader: 'url-loader?limit=40000'
}]
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new WebpackBrowserPlugin(),
]
};'
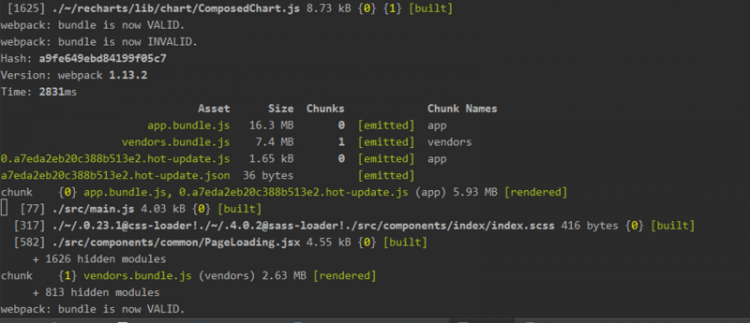
构建出来的结果如下图:

app.bundle.js居然达到了16.3M.不过只是在开发环境下,没有压缩js文件,
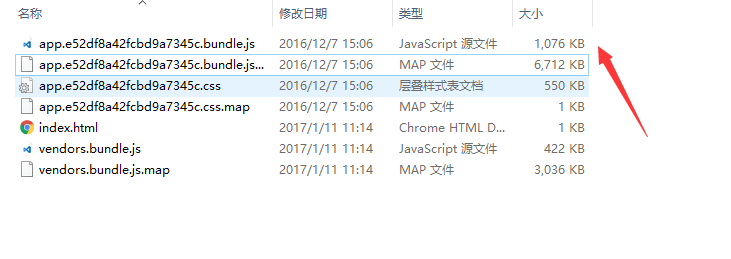
在生产环境中build后,app.bundle.js只有1M多点了:
还有什么办法能在优化下吗?
回答
有没有用 babel-plugin-import把antd按需引入?
https://segmentfault.com/q/10...
http://www.jianshu.com/p/a647...
正式上线的话,可以考虑去掉map文件
用到了 antd的按需加载
{ "presets": ["react","es2015","stage-0"],
// "plugins": [["antd",{"style":"css"}]],
"plugins": [["import", { "libraryName": "antd", "style": "css" }]]
}
你是如何写出这么大的jsx?我项目里面上百个js文件都没有你的一半大,突然想膜拜一下你。
部署打包后1M左右的话,再采用服务端gzip压缩就差不多了,如果对压缩不够满意,那么你可以多打包几个js出来。
还有你的webpack有配置压缩js吗?这个文件并没有UglifyJsPlugin。
其实有一点非常重要,就是尽量减少第三方插件的引用,比如antd,这些组件自己写不过就几十行代码,可以减少好几M的代码。
1、使用压缩,你的文件大小会缩小到一半,甚至更多。
插件配置形如:
new webpack.optimize.UglifyJsPlugin({ mangle: {
except: ['$super', '$', 'exports', 'require', 'module', '_']
},
compress: {
warnings: false
},
output: {
comments: false,
}
})
2、开启公共js 优化,你的app.js(入口文件) 过于庞大,虽然你用了公共js ,但是如果你的app.js 引入了react.js 等,打包后也会放到app.js 中。启用公共js优化后,即使你的app.js 引入了react,也只会用公共js里的。对于你的项目是必须的。
插件配置形如(配置完你会发现你的入口文件app.js 又会小很多):
new webpack.optimize.CommonsChunkPlugin( {names: ["vendors", "webpackAssets"]}
),
3、如果你的应用时单页应用,那么按需加载是必须的。这样你的app.js 会被拆成多个单独的js文件。
可参考:https://segmentfault.com/a/11...
在webpack配置中加入
externals: { 'react':'react',
'react-dom':"react-dom",
'react-router':'react-dom',
'moment':'moment',
"antd":"antd"
}
请问楼主解决了吗?我现在打包出来的js 有500多KB,css有200多KB
以上是 【React】webpack+antd打包后文件体积过大(16.4M),如何优化 的全部内容, 来源链接: utcz.com/a/72306.html









