【Vue】如何在vue项目中调用打印机,打印指定区域
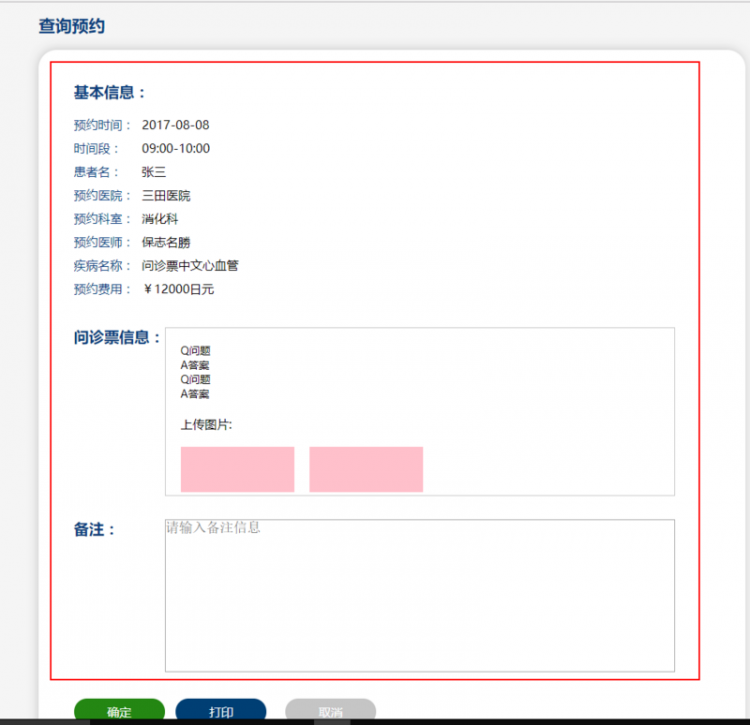
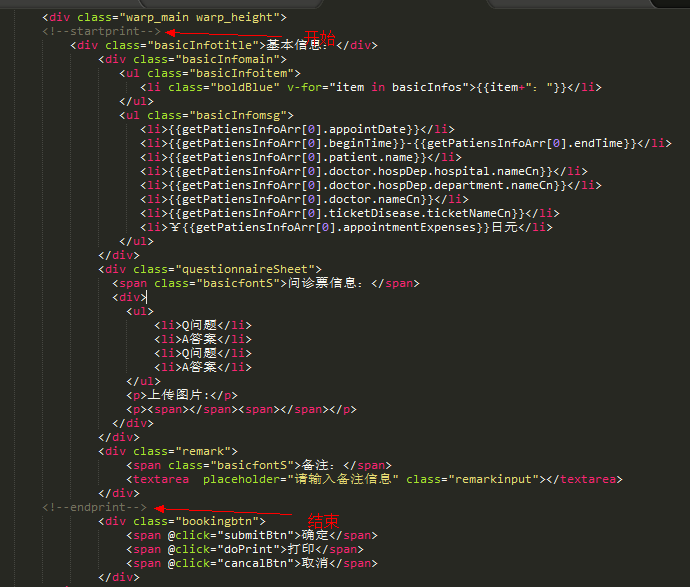
想打印下面内容(红框内):

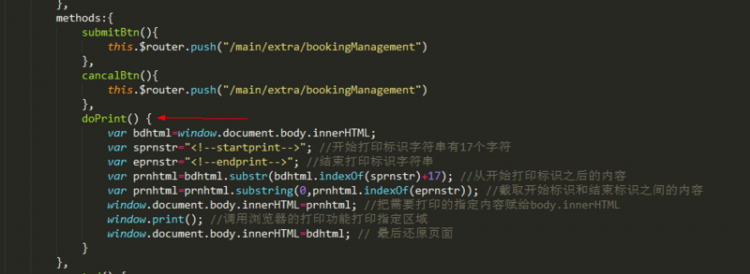
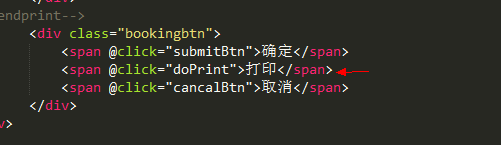
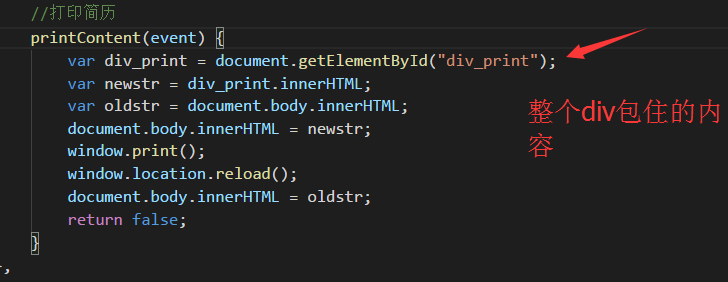
代码如下:



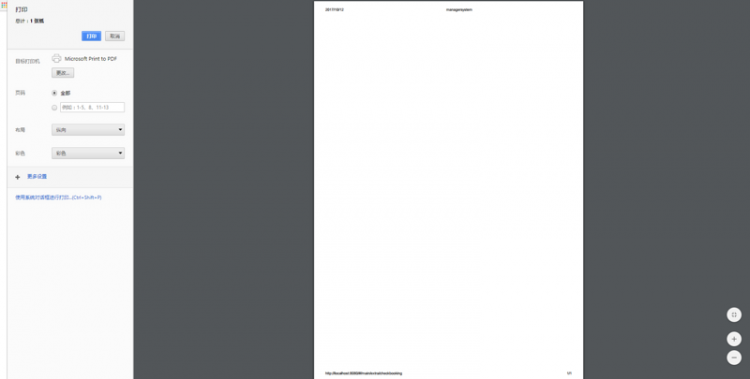
此方法结果如图:

打印功能出来了,但是没有对应的要的内容,
各位大神有啥更好的方法,或者可以在我原有代码的情况下改进可以提出。
btw,解决问题了,不点一手赞,都是白嫖~~
回答
常用方法
doPrint () { // 1.设置要打印的区域 div的className
var newstr = document.getElementsByClassName('printOrder-data')[0].innerHTML
// 2. 复制给body,并执行window.print打印功能
document.body.innerHTML = newstr
// 3. 还原:将旧的页面储存起来,当打印完成后返给给页面。
var oldstr = document.body.innerHTML
window.print()
document.body.innerHTML = oldstr
return false
}
你可能会遇到的问题--点击打印,回到之前的界面,功能都失效,只能浏览,鼠标点击事件都失效了怎么办?
对于 用window.print(),打印完之后,页面不能操作的问题。
解决方法:
doPrintVue () { var newstr = document.getElementsByClassName('printOrder-data')[0].innerHTML
document.body.innerHTML = newstr
window.print()
// 重新加载页面,以刷新数据
window.location.reload()
}

有个偏方,可以走 html2canvas 然后打印图片
你把要打印的部分用一个大div包起来,然后body.innerHtml 等于这个div里面的InnerHTML。
还有一种方案是把要打印的部分用canvas转成图片,然后打开一个新窗口,新窗口里面的内容就是这张图片,在新窗口打印就行了
CSS的@media print控制打印时的样式,这应该是最好的解决方案吧。
请问你的问题是如何解决的呀,我也遇到了相同的问题
以上是 【Vue】如何在vue项目中调用打印机,打印指定区域 的全部内容, 来源链接: utcz.com/a/72068.html