【React】ant design 中的form表单,结合redux如何为其赋初始值?
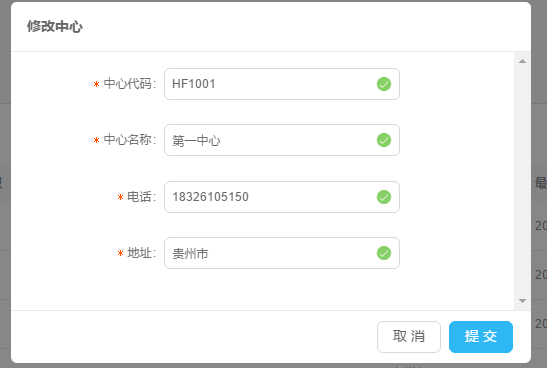
问题描述:项目中使用了ant design和redux,现在在一个画面中有一个表格,表格中的每一行都有一个编辑按钮,点击之后会弹出一个模态框(ant design中的modal),模态框里是一个表单,希望点击每一个编辑按钮之后,动态去服务器加载数据并赋值到模态框中的表单里去以实现数据的编辑。如下图所示:

之前的实现方法是将表单中的数据放在redux store 中,然后通过dispatch来更改数据,但是在将store中的数据与表单进行绑定的时候发现无法进行绑定。查阅了ant design 的文档之后发现,它的form组件的prop是需要Form.create(options)来提供的,官方也给出了与redux进行结合的api,如下:
按照官方文档文档进行更改之后,并没有效果,控制台打印了mapPropsToFields(props)中的props,其内部没有redux store中的数据,所以无法达到我的要求。
问题猜想:自定义form组件中的props是通过react-redux 的connect来进行注入的,而antdesign的form需要form.create来为其提供props.form属性。而form.create时,并没有与redux的store进行关联。
但是ant官方既然给出了结合方法并明确进行了说明,那么肯定是我的使用方法不正确。疑问就在这个地方。特来求大神帮助。
目前只是在这个模态框子组件中加了一个ref属性,在外层调用了ref的setFieldsValue来实现表单数据的更换。表单的数据也没有存储在redux store中。
回答
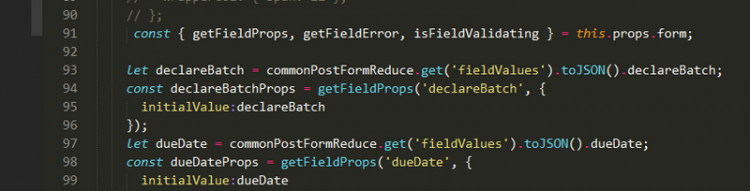
要用 <Provider> 包裹组件,并用 connect 连接组件以后。props 里才有 store 的数据。然后用 getFieldProps 进行双向绑定。
可以仔细研究一下这个例子:http://react-component.github...
点击编辑的时候传入一个id去访问数据,然后把得到的数据放入reduce里,最后在弹出的Modal里加载数据


class UserDetail extends react.Component{...}
// wrapper with Form.create()
const CustomForm = Form.create()(UserDetail);
const mapStateToProps = (props)=>{...};
// connect with wrapped Form
export default connect(mapStateToProps)(CustomForm);
先用 Form.creat()包裹得到新的 CustomForm, 然后在 执行connect 传入state 等参数
你这个问题怎么解决的,能不能分享下源码?
以上是 【React】ant design 中的form表单,结合redux如何为其赋初始值? 的全部内容, 来源链接: utcz.com/a/72000.html









