【React】关于部署前端项目的迷思
前端新手正在做一个react 项目 + firebase 练手。bundler用的是parcel。
按我的理解,一个前端的项目,我用 parcel build之后,生成的那个dist 文件夹,里面应该就是我production-ready files了。然后我刚才用firebase把它deploy了,也成功了。按理说parcel应该会把我们的所有js 打包成一个大的js文件(除非我特别写parcel build index.html --no-minify)。这样的话deploy出来的网站,别人就在source里面找不到我写每个component的js 文件了。
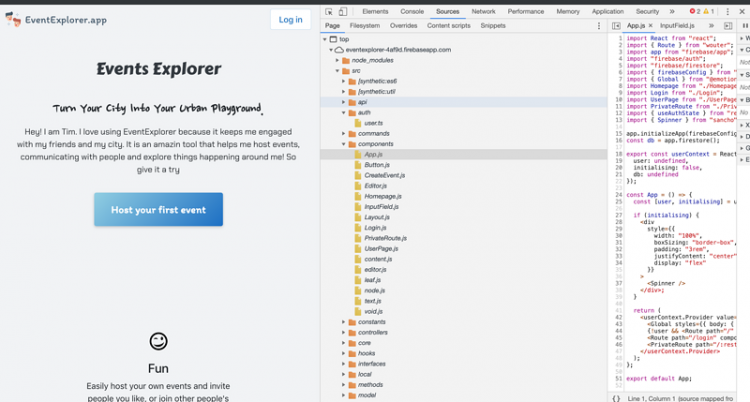
但奇怪的是,我刚才在我deploy出来的项目的source里,还是找到了我写的每个组件对应的js文件。
请问这是问什么呢?难道我对"打包"这个概念的理解有错吗?
另外一个问题是,我也在Sources里面找到我的 firebaseConfig.js ,里面有我的appid key,我觉得这样不是特别安全。因为我用的是firebase给的前端的sdk,我自己没有搭建服务器,所以我不知道是不是这样就无法避免暴露自己firebaseConfig了?
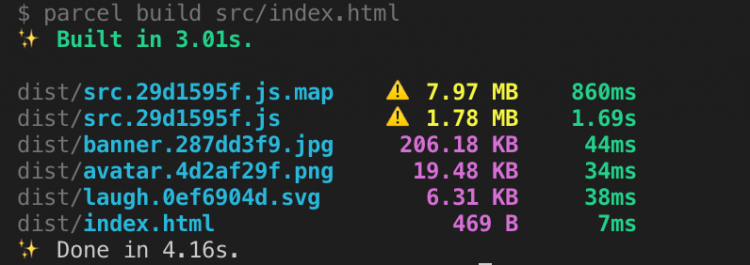
最后一个问题就是,我用的parcel build之后,本以为会打包成一个体积很小的文件,结果
最大的那个.js.map文件有7mb之大。请问这个是正常的吗?还是说我哪里搞错了?
回答
不管是webpack还是parcel,不进行代码分割都会打包成为一个文件。所以为了避免文件过大,影响加载性能,应该进行代码分割,按需加载。
因为生产环境,代码是压缩过的,所以很难调试,Sourcemap的作用就是将压缩文件映射到源代码,也是就你在开发工具上面看到的。
SourceMap只有在打开开发者工具的时候会加载。
SourceMap是可以关闭掉的,如果你不想暴露你的源代码。
大早上5 6点在学习, 先敬佩一波, 你的这个问题去搜一下sourceMap这个东西看下就都解决了
map 文件通常都会是被标记的 js 的文件的几倍大小,因为 map 文件要对这个文件做标记用以对应。之所以在浏览器里可以看到分立的文件,也是 map 文件的功劳,如果不想让别人看到,可以不把 map 文件部署上去,或者构建时直接配置为不产生 sourceMap
兄弟是做后端出身的吧?前端的所有东西都会暴露出来的,涉及到安全性的问题前端也请求不了。
还有前端的打包其实是一个对模块化、工程化开发的整合,实现自动化,而不是像APP那样封装和加密。
以上是 【React】关于部署前端项目的迷思 的全部内容, 来源链接: utcz.com/a/71786.html







