【React】如何用 es6 的 export 语法导出多少个类?

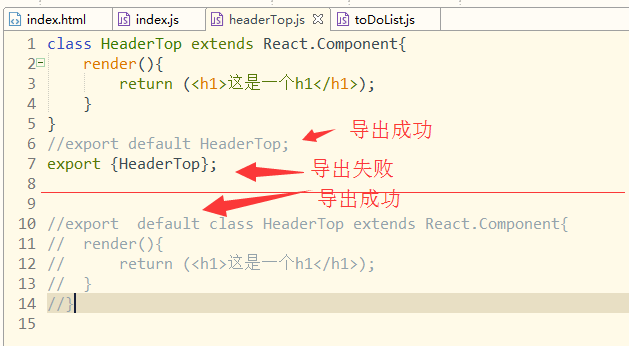
▲背景:如上图:我在用 es6 + react 写一个项目。
▼问题:如下文:
我用 es6 的 export 导出一个类(就是react的一个组件)。
如图中其它几种导出都成功,只有export {HeaderTop} ◀这样不可以导出
那么,如果我这个文件有多个类(就是多个组件),要导出,如何导出?谢谢老司机。
愿老司机一生幸福,谢谢您的指点。
-
-
回答
export语句要有一个名字,而 export {HeaderTop} 中 {HeaderTop} 却是创建了一个匿名的对象,没有指定名字。
你可以修改为 export HeaderTop 或 export default HeaderTop. 而对应导入的地方分别就是 import {HeaderTop} from 'xxx' 和 import HeaderTop from 'xxx'
如果有多个要导出的对象,建议这样写:
export class A {...}
export class B {...}
导入的地方就可以这样用:
import {A, B} from 'xxx'// 或:
import * from 'xxx'
webpack2会对这种情况做优化,比 export default {A, B} 要简短高效一些
详细的export和import语法请直接参考 export 语句 - MDN
export有两种情况,一种是普通的export,一种是export default
当用export default的时候,你可以用import aa from path;,注意这里不加{},这里的aa就是export default后面的值
当用export的时候,就可以用import { bb, cc } from path;,注意这里有{}。这里的bb,cc就是export bb;后面的bb
说的不清楚,写代码好了
// path.jsexport default { a:1 };
export let b = 2;
export let c =3;
// app.jsimport somethingdefault from './path'; // somethingdefault就是{a:1}
import { b, c } from './path'; // b就是2, c就是3
//也可以合并这么写
import something, { b, c } from './path';
以上是 【React】如何用 es6 的 export 语法导出多少个类? 的全部内容, 来源链接: utcz.com/a/71774.html









