【Vue】vscode中编写vue项目标签属性如何格式化换行?

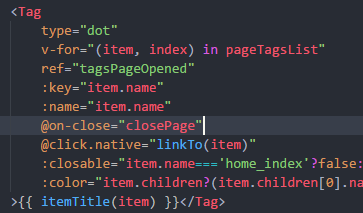
如图,如果想在vscode中vue项目格式化代码能够格式成如图这样:即标签属性过长字段换行,需要怎么配置。目前使用的js-beacutiful-html格式化插件,标签属性会变成长长的一条,很不利于查看和书写。
回答
2018.10.31更新一下
vetur用了新的html格式化工具,预计过段时间就会默认启用新的格式化工具
see prettyhtml
文档在这里
https://vuejs.github.io/vetur...
然后看到说详细设置点这里
https://github.com/vuejs/vetu...
然后在看到有这么多熟悉// Wrap attributes to new lines [auto|force|force-aligned|force-expand-multiline] ["auto"]
算了 我直接贴设置吧
"vetur.format.defaultFormatterOptions": { "js-beautify-html": {
"wrap_attributes": "force" // 可以换成上面任意一种value
}
},
1、打开vscode,点击左下角的设置图标,点击设置
2、找到常用设置下的editor.wordWrap,上面有文字介绍,可以根据那个更改,我的是改为on.
"wrap_line_length": 120, "wrap_attributes": "auto",
"end_with_newline": false
这样设置可以自动的检测这行到了多少字符就换行,最终是这样的
<biz-table-body :tableData="tableData" :pagination="pagination" @handleSelectionChange="handleSelectionChange" @rowClick="rowClick" @handleSizeChange="handleSizeChange" @handleCurrentChange="handleCurrentChange">
<slot>
</slot>
</biz-table-body>
关于 Vetur 插件,我来个 Prettyhtml 的配置吧:
"vetur.format.defaultFormatterOptions": { "prettyhtml": {
// 单行超过100个长度的时候开始换行
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"singleQuote": false,
"wrapAttributes": true,
"sortAttributes": true,
},
},
// 禁用vetur的JS格式化,交给eslint处理
"vetur.format.defaultFormatter.js": "none",
<van-cell :arrow-direction="item.id == selectId?'up':'down'" :value="`${item.num}本`" @click="select(item)" center is-link>如何不换行?
以上是 【Vue】vscode中编写vue项目标签属性如何格式化换行? 的全部内容, 来源链接: utcz.com/a/71738.html






