【webpack系列】webpack小老弟打包大项目
上集回顾:
话音刚落 ~ npm老大哥又来电话了【有大工程】。
“喂,老大哥,对方啥阵形啊?”
“4-4-2? 踢你的?”
“行,马上带上大姨夫嗷,拜拜!”
webpack小老弟在接到npm老大哥的介绍后,立马动身参与到大项目中。准备狠狠地大展身手~~~
本篇文章知识内容:
- 加载css
- css抽取
- webpack中常见的loader
- webpack中常见的 plugins
正文开始
小老弟大吃一惊
webpack哼着小曲:“画画的baby,画画的baby...”;过了半个小时车程后,终于见到了大工程负责人:茂狸【校园商铺公众号开发负责人】。webpack打完招呼后就匆匆忙忙的去见一下工程:school-store。
“哇!这...有点棘手啊,又图片、css啥的,不过还行,难不倒我”。
“额~是这样的,webpack兄”;茂狸此时说到,
“打包之前,我们有些想问您一些关于代码组织的事情,您看行吗?”
“嗯嗯,茂狸请讲!”
“是这样的,请先看下我们的项目结构。”
assset- cat.jpg
css
- public.css // 项目公共css
home
- home.js
- home.html
- home.css
- index.js // home模块的入口(顺着该入口组织代码)
login
- login.js
- login.html
- login.css
- index.js // login模块的入口
部分核心代码:
// login - index.js代码import './login.css'
import '../css/public.css'
import login from './login'
/*设置页面得交互逻辑* */
function initPage() {
let elAccount = document.getElementById('account');
let elPass = document.getElementById('pass');
let elLogin = document.getElementById('login');
elLogin.onclick = function (el) {
if(login.login(elAccount.value, elPass.value)) {
login.jumpToHome()
}else {
alert('账号或密码错误')
}
}
}
initPage();
加载css文件
茂狸继续说道:“上一个来打包的同志报错了,在引入login.css的时候发生的,请问下是怎么回事?而且,我们自己已经写好的html怎么使用到勒?”
“e,上个兄弟也是冤枉,这肯定是你们的打包设计图纸没有定义对css的支持啊,我们这行默认只认识es5的。这样吧,你看看其他客户的设计”
module.exports = {...
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
...
}
"不过你肯定要先让老大哥先把style-loader和css-loader这两个朋友叫过来,另外啊,告诉您个经验:除了es5外,你想要支持其他的都得另外摇人,先让npm老大哥喊人,然后在图纸的rules中设置对其他文件类型的支持。"
“我懂了,我马上试试”。
css样式抽离
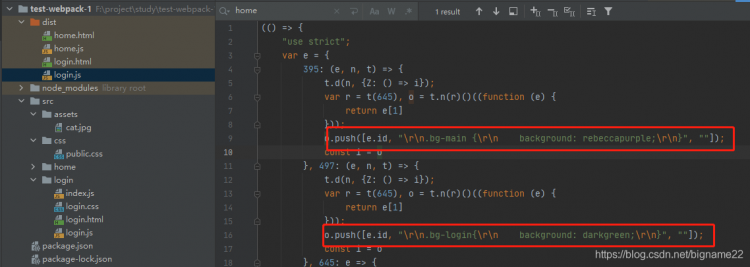
“咦,css是生效了,但我怎么没看到css代码呀?”
“嗯,我把css代码写在了js代码中勒,您看图”

“但是这种做法不适合客户端缓存喔,能不能帮我把css单独抽出文件来?”
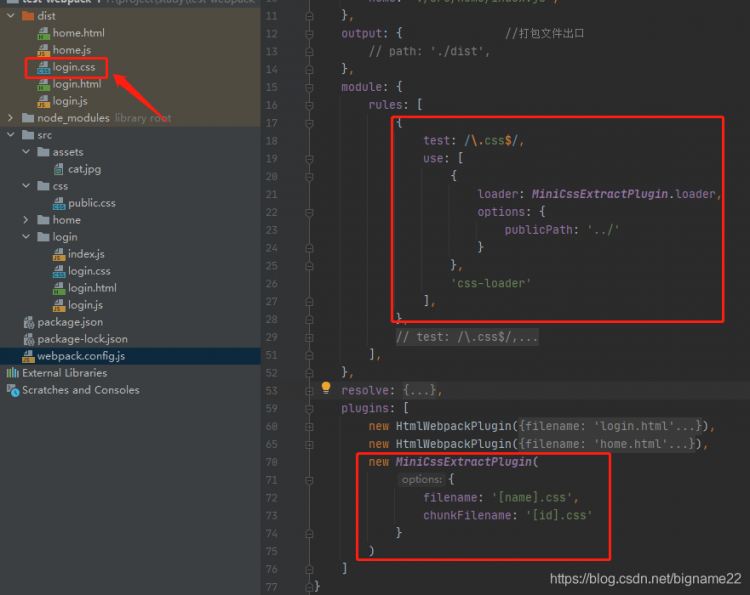
“嗯,先生,可以的。我介绍【MiniCssExtractPlugin】给您认识,这个适合webpack4及以上的版本。如果您下次请到的是webpack1-3的话,您就找【extract-text-webpack-plugin】,下面再给您看一下其他客户关于【MiniCssExtractPlugin】的写法吧。”
配置webpac的小经验
webpack小老弟心里感叹道:“唉,做服务行业真的好难,这样的问题真的不知道问了多少次。下次一定在我的明信片上标注一下我的施工单webpack.config.js的使用说明。”
我只认识js文件,如果遇到css、jpg这些我不认识的文件呢,您一定要想到【loader】
- 先找npm加载对应的loader
- 在webpack.config.js中的loader对象下配置
如果您还想在loader的过程中想要增加其他功能,那就要想到 【plugin】
- 先找npm加载对应的plugin
- 在webpack.config.js中的plugin对象下配置
常见的loader&plugin
然后常用的loader跟plugin的好朋友我也列个:
loader
- css-loader、style-loader // css 样式
- less-loader、sass-loader // 预编译
- vue-load
- file-loader、url-loader // 文件
- babel-loader,babel-preset-es2015,babel-preset-react // js,转码
plugin
- html-webpack-plugin // 自动添加html
- mini-css-extrac-plugin 、extract-text-webpack-plugin // css抽离
- common-chunk-plugin 、 optimization.splitChunks【推荐】 // 代码抽离
辛辛苦苦干完这一票之后,webpack小老弟已经满头大汗勒,突然发现今天已经周五了喔。
心想:
“周五就该有周五的态度,有什么事,下周一再说吧。”
“老大哥来了都不好使”
“今晚整个醉仙脆皮烧鸡吃吃先”
“不,我今晚还要来把极地大乱斗”
以上是 【webpack系列】webpack小老弟打包大项目 的全部内容, 来源链接: utcz.com/a/71712.html





