【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆
背景
Construct 2是一款实现了不需要写代码就可以制作HTML 5小游戏的工具,有免费授权也有收费授权(当然收费授权是买不起啦,跑)。本文将介绍如何使用9-patch图片制作动态的按钮。
准备
制作之前需要准备好:
1. 按钮图片,比如:![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/72d3db3868cf0aba3fa263d7cff2c964-1.png)
2. 按钮图片,比如:![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/10d35ad56a9ecfead663f5e1ef32e087.png)
3. 按钮图片,比如:![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/10d35ad56a9ecfead663f5e1ef32e087.png)
但是要特别注意的是,Construct 2的9-patch控件并不支持自动读取图片四周的黑边(描述可以延展的范围),所以我们提供图片的时候直接用原始图片即可,不可以使用类似Android里的*.9.png的文件。
步骤
步骤一:添加图片
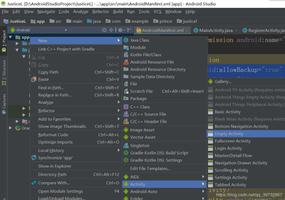
先双击场景外的灰色区域,打开插入控件对话框: ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/6660db21ae4109824666d64b5b40f950.png)
选择9-patch,并在场景中选择合适的位置。Construct 2会自动弹出图片编辑对话框: ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/1c0d684983d2f737b6ffb998c5e03a3d.png)
点击打开按钮在弹出的文件选择对话框中选择在准备步骤中准备好的btn_general_default.9.png,效果如上图所示。
我们已经创建了9patch对象,表示按钮的默认状态。接着重复上述操作,添加9patch2对象,图片选择btn_general_rover.9.png,表示鼠标悬停时按钮的状态。
步骤二:添加文字
再次双击场景外的灰色部分,在弹出的对话框中选择Text项。在新创建的Text对象的Text属性中,把内容改为Start playing。并将文字拖至正确位置,如图。 ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/8154d26284441f4b85892c2517c171b7.png)
然后再加一个进度条,摆到正中央,设置Initial Visibility属性为Invisible,表示我们一开始看不到这个进度条,我们希望点击按钮后出现这个进度条表示游戏正在加载。
虽然Construct 2的场景里的进度条很丑,但是到了浏览器里就成浏览器的默认样式了。
步骤三:添加鼠标事件
双击场景外的灰色部分,在弹出的对话框中选择Input分类下的Mouse,并添加到场景中,双击右侧的Projects窗口里的Event sheet 1,如图。 ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/47e65ed498978c78ead7deb6d9527862.png)
然后在打开的新选项卡中点击Add event。 ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/a2ce38655d2452410aaf5a3f3eeeb1ca.png)
在弹出的对话框中选择Mouse。 ![【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆](/wp-content/uploads/2020/12/878a1a0260433ce9fcff29dddf166564.png)
选择Mouse is over the object. 并选择对象9patch(而不是9patch2)。然后点击对应的Add action。设置对象是9patch,行为是Set Invisible。
接着继续操作到如上上图所示的结果。第二项的红叉表示事件反转,右击相应的事件选择Invert即可。
步骤四:运行测试
最后点击Home选项卡的Run layout按钮就可以测试啦。
最后在Microsoft Edge浏览器上长这个样子,并不是动图。。
结语
本文浅显地介绍了Construct 2的9-patch、Sprite、滚动条、事件的相关用法,更多的内容请多查阅Construct 2的官方文档。
for SYSU 软工导论课。
以上是 【游戏开发】[Cshoalraguct 2] 使用9-patch图片制作拨杆 的全部内容, 来源链接: utcz.com/a/71174.html