【游戏开发】颜色正交矩阵原理全解
在编程中有时候需要对图片做特殊的处理,比如将图片做出黑白的,或者老照片的效果,有时候还要对图片进行变换,以拉伸,扭曲等等。
这些效果在android中有很好的支持,通过颜色矩阵(ColorMatrix)和坐标变换矩阵(Matrix)可以完美的做出上面的所说的效果。
下面将分别介绍这两个矩阵的用法和相关的函数。
颜色矩阵
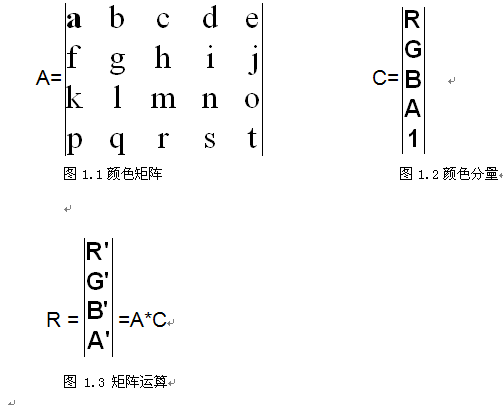
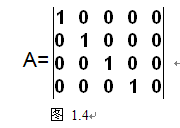
android中可以通过颜色矩阵(ColorMatrix类)方面的操作颜色,颜色矩阵是一个5x4 的矩阵(如图1.1)
可以用来方面的修改图片中RGBA各分量的值,颜色矩阵以一维数组的方式存储如下:
[ a, b, c, d, e, f, g, h, i, j, k, l, m, n, o, p, q, r, s, t ]
他通过RGBA四个通道来直接操作对应颜色,如果会使用Photoshop就会知道有时处理图片通过控制RGBA各颜色通道来做出特殊的效果。
这个矩阵对颜色的作用计算方式如1.3示:
矩阵的运算规则是矩阵A的一行乘以矩阵C的一列作为矩阵R的一行,
C矩阵是图片中包含的ARGB信息,R矩阵是用颜色矩阵应用于C之后的新的颜色分量,运算结果如下:
R' = a*R + b*G + c*B + d*A + e;
G' = f*R + g*G + h*B + i*A + j;
B' = k*R + l*G + m*B + n*A + o;
A' = p*R + q*G + r*B + s*A + t;
颜色矩阵并不是看上去那么深奥,其实需要使用的参数很少,而且很有规律第一行决定红色第二行决定绿色
第三行决定蓝色,第四行决定了透明度,第五列是颜色的偏移量。下面是一个实际中使用的颜色矩阵。
如果把这个矩阵作用于各颜色分量的话,R=A*C,计算后会发现,各个颜色分量实际上没有任何的改变(R'=R G'=G B'=B A'=A)。
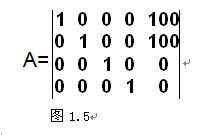
图1.5所示矩阵计算后会发现红色分量增加100,绿色分量增加100,
这样的效果就是图片偏黄,因为红色和绿色混合后得到黄色,黄色增加了100,图片当然就偏黄了。
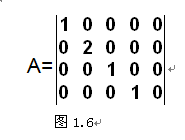
改变各颜色分量不仅可以通过修改第5列的颜色偏移量也可如上面矩阵所示将对应的颜色值乘以一个倍数,直接放大。
上图1.6是将绿色分量乘以2变为原来的2倍。相信读者至此已经明白了如何通过颜色矩阵来改变各颜色分量。
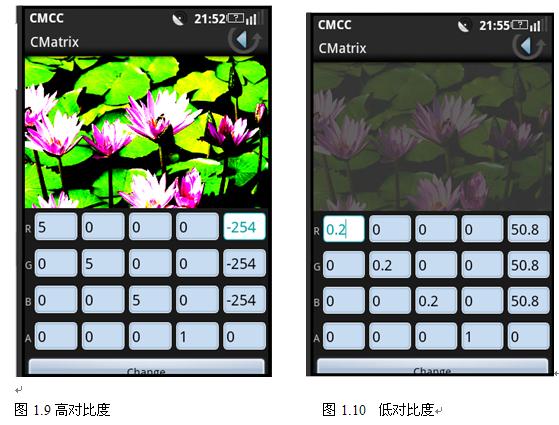
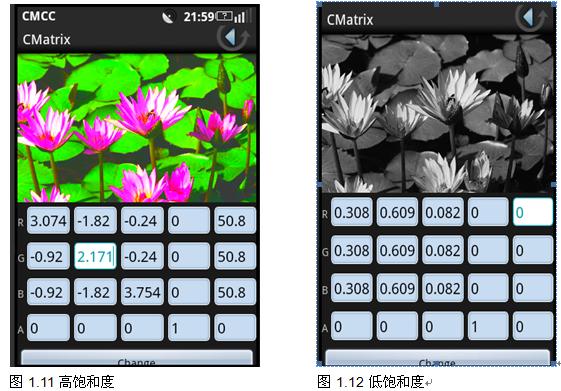
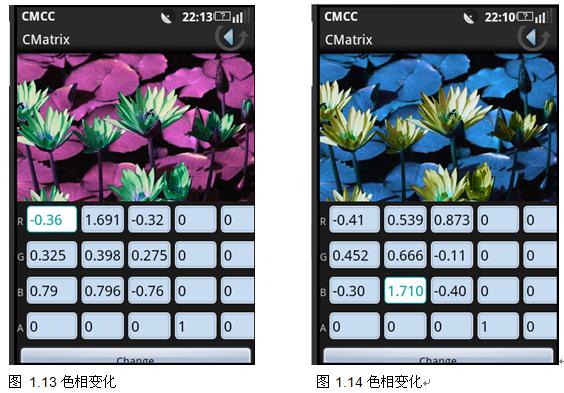
下面编写一段代码来,通过调整颜色矩阵来获得不同的颜色效果,JavaCode如下:
[mw_shl_code=java,true]CMatrix类:
public class CMatrix extends Activity {
private Button change;
private EditText [] et=new EditText[20];
private float []carray=new float[20];
private MyImage sv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
change=(Button)findViewById(R.id.set);
sv=(MyImage)findViewById(R.id.MyImage);
for(int i=0;i<20;i++){
et=(EditText)findViewById(R.id.indexa+i);
carray=Float.valueOf(et.getText().toString());
}
change.setOnClickListener(l);
}
private Button.OnClickListener l=new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
getValues();
sv.setValues(carray);
sv.invalidate();
}
};
public void getValues(){
for(int i=0;i<20;i++){
carray=Float.valueOf(et.getText().toString());
}
}
}
MyImage类继承自View类:
public class MyImage extends View {
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Bitmap mBitmap;
private float [] array=new float[20];
private float mAngle;
public MyImage(Context context,AttributeSet attrs) {
super(context,attrs);
mBitmap = BitmapFactory.decodeResource(context.getResources(),
R.drawable.test);
invalidate();
}
public void setValues(float [] a){
for(int i=0;i<20;i++){
array=a;
}
}
@Override protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
paint.setColorFilter(null);
canvas.drawBitmap(mBitmap, 0, 0, paint);
ColorMatrix cm = new ColorMatrix();
//设置颜色矩阵
cm.set(array);
//颜色滤镜,将颜色矩阵应用于图片
paint.setColorFilter(new ColorMatrixColorFilter(cm));
//绘图
canvas.drawBitmap(mBitmap, 0, 0, paint);
Log.i("CMatrix", "--------->onDraw");
}
}[/mw_shl_code]
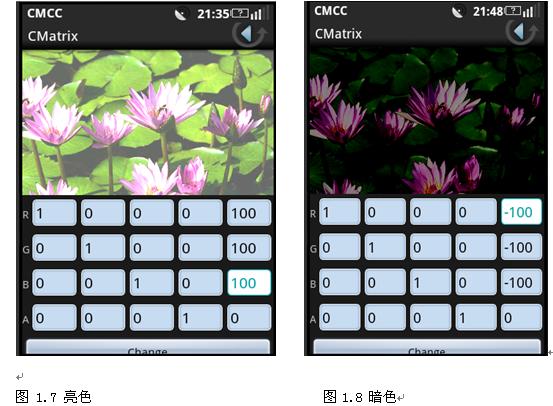
CMatrix类主要负责接收颜色矩阵的设置和重绘,没有要说的。MyImage类中进行绘图工作,首先设置颜色矩阵cm.set(..)从一维数组中读取数据20个数据给颜色矩阵赋值,paint.setColorFilter(..)设置颜色滤镜,然后绘图,效果就出来了(这个过程和PS差不多)如下:



看到这里,相信大家对颜色矩阵的作用已经有了一个直观的感受,现在也可以尝试做一个照片特效的软件。:)
转自:http://blog.csdn.net/mingzznet/article/details/42150305
--------------------- 本文来自 CodeYourSister 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/u010335298/article/details/51957126?utm_source=copy
以上是 【游戏开发】颜色正交矩阵原理全解 的全部内容, 来源链接: utcz.com/a/70672.html