再问一个js里面的一个新手小问题,关于声明变量
bbb="888"
console.log(bbb)
let bbb
//为什么会输出bbb is not defined,let声明不是不会提升么,应该输出888呀
var a = 1;
function foo(){
if(false){
var a = 2;console.log("333")
}
console.log(a)
}
foo();//为什么会输出undifined,上面是if(false)判断为假,应该不会执行呀,
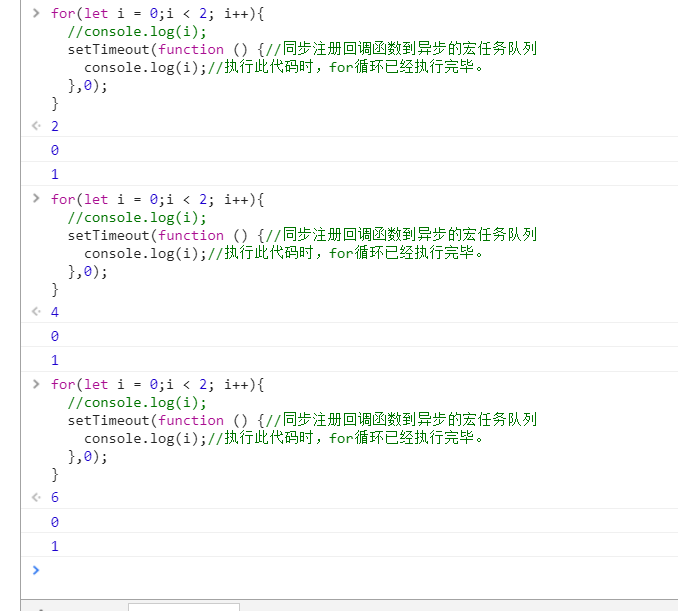
for(let i = 0;i < 2; i++){
//console.log(i);
setTimeout(function () {//同步注册回调函数到异步的宏任务队列
console.log(i);//执行此代码时,for循环已经执行完毕。},0);
}//如果多次执行,为什么前面会输出2,4,6 。这是什么诶
回答
- 会输出
Cannot access 'bbb' before initialization, 虽然let不会声明提升,但是会有一个暂时性死区,在声明之前会报错。 - 会输入undefined,是因为var有声明提升没什么好说的。
- 2,4,6是setTimeout返回值,不要纠结。
- 第一个问题是let存在暂时性死区,报错不是你这个not defined ,而是这样的 Cannot access 'bbb' before initialization,你可以去看下阮一峰老师的es6,;
- 第二个问题是var的变量提升,即使是false,也会提升到if语句外面,es5只有全局作用域和函数作用域
- 第三个问题是setTimeout每次执行会返回一个timeID,是随机的,你可以看到他前面有个符号,就是返回值的意思
以上是 再问一个js里面的一个新手小问题,关于声明变量 的全部内容, 来源链接: utcz.com/a/69828.html