请问为什么防抖函数返回的匿名函数的this指向input?为什么捕获不到event?
<input id="content" type="text"><script>
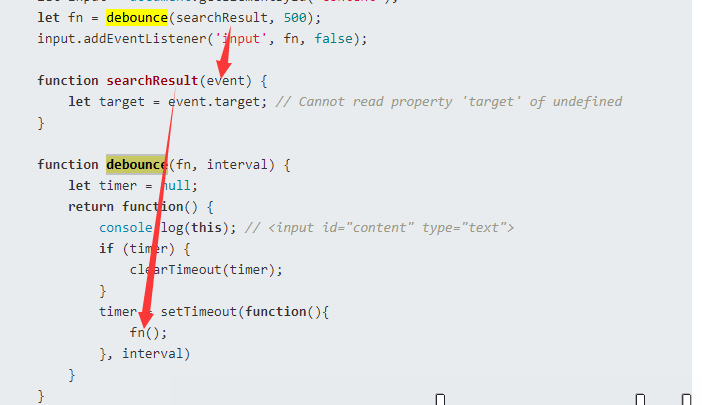
let input = document.getElementById('content');
let fn = debounce(searchResult, 500);
input.addEventListener('input', fn, false);
function searchResult(event) {
let target = event.target; // Cannot read property 'target' of undefined
}
function debounce(fn, interval) {
let timer = null;
return function() {
console.log(this); // <input id="content" type="text">
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function(){
fn();
}, interval)
}
}
回答

方法没写对,一般都是 arguments 然后 apply 进去
function debounce(fn, interval) { let timer = null;
return function(event) {
console.log(this); // <input id="content" type="text">
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function(){
fn(event);
}, interval)
}
}
fn(this)没给 fn 传参,肯定是拿不到咯
以上是 请问为什么防抖函数返回的匿名函数的this指向input?为什么捕获不到event? 的全部内容, 来源链接: utcz.com/a/69822.html