ASP .NET Core Razor的模型验证绑定是不是有点浪费服务器?
ASP .NET Core Razor的模型验证绑定每次都需要回发给服务端进行检查?是不是有点浪费服务器。
我用的Demo如下:
<form method="POST">
<div>
<input asp-for="UserName" type="text" placeholder="用户名" />
<span asp-validation-for="UserName"></span>
</div>
<div>
<input asp-for="Password" type="password" placeholder="密码" />
<span asp-validation-for="Password"></span>
</div>
<button type="submit">登录</button>
</form>
==============================
Model端:
[BindProperty][Required(ErrorMessage = "用户名不能为空!")]
public string UserName { get; set; } = "";
[BindProperty]
[Required(ErrorMessage = "密码不能为空!")]
public string Password { get; set; } = "";
public IActionResult OnPostAsync()
{
if (ModelState.IsValid == true)
{
//搞点事情
}
return Page();
}
==============================
如果前端里用户名或者密码任意一项没填,都要发给服务端验证(调用OnPostAsync),然后才显示绑定失败警告(如“用户名不能为空!”),为什么不是设计在客户端验证成功才调用服务端?这是微软设计的问题还是我理解水平不够的问题@[email protected]
回答
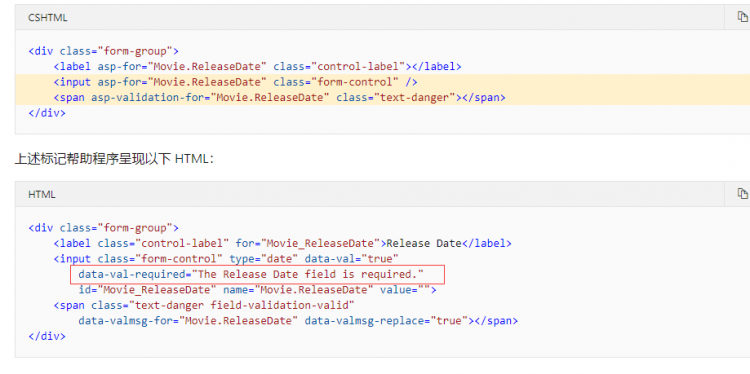
你可以设置客户端验证,也可以关闭客户端验证,设置客户端验证之后,生成的前端代码像jquery就会有那些验证属性

以上是 ASP .NET Core Razor的模型验证绑定是不是有点浪费服务器? 的全部内容, 来源链接: utcz.com/a/69770.html