V8执行JavaScript代码的疑惑
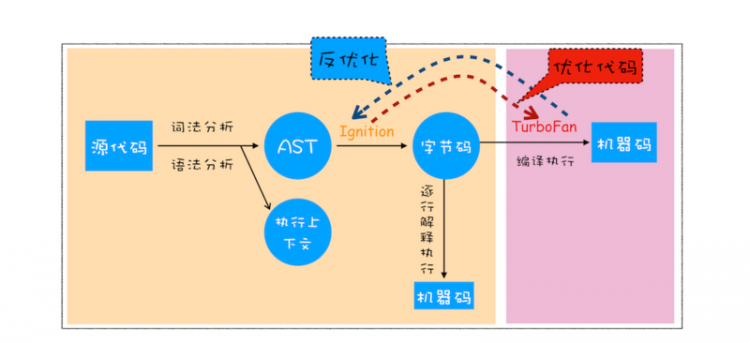
李兵老师在《浏览器工作原理与实践》中描述V8执行Js代码,使用了下面这个图片:
也就是说源代码分析完就有AST和执行上下文。
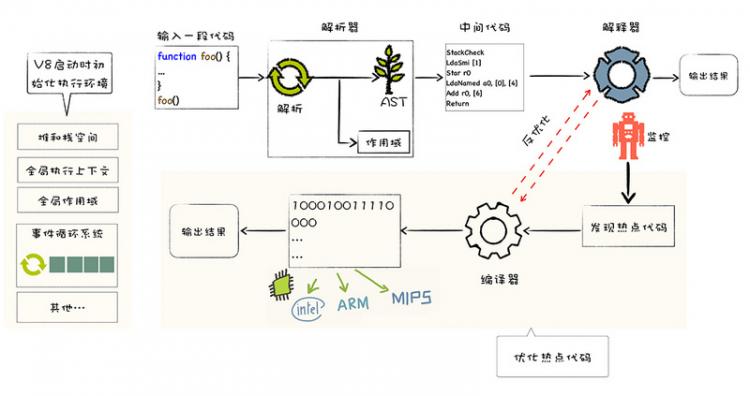
但是在《图解 Google V8》中描述V8执行Js代码,使用了下面这个图片:
这里又说源代码分析完就有AST和作用域。
那究竟哪个是正确的?
执行上下文不是在函数执行时才产生吗?为什么源码分析完就有了,求解!
回答
一个执行上下文主要包含三块信息:
this变量;- 函数内部局部变量(包含形参和
argument变量); - 作用域对象列表。
在代码被解释器执行前是无法确认this变量的,怎么能创建执行上下文呢。
以上是 V8执行JavaScript代码的疑惑 的全部内容, 来源链接: utcz.com/a/69751.html









