elementUI后台管理系统左侧菜单文字过长,如何换行展示?
elementUI做的后台管理系统,左侧菜单栏文字太长了,
菜单栏宽度已经定了,不能再调宽了,整体会很不好看,现在想让过长的菜单栏文字换行展示,有什么方法吗?我写的css没有效果:
word-break
word-wrap
回答
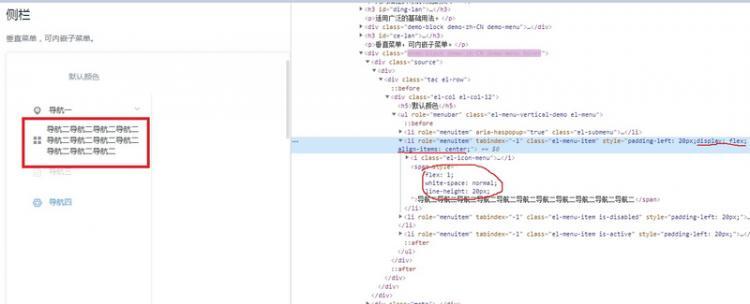
你写的css不生效主要原因是因为他设置了white-space: nowrap(文本不进行换行),把他重置成normal默认值就好了。
在ele文档上模拟了一下你可能要的样式,你看看。
设置word-break:break-all 不好使吗
文字换行? 正常来讲文字是会自动换行的 数字或者字母会用word-break来调整让他换行
看一下是不是加了省略号的样式 如果加了可以去掉然后看下高度 如果高度固定可能会看不见
当然建议你给菜单加个Tooltip 这样高度就不用调整 可能看起来会好一些
.el-menu-item { word-break: break-all;
white-space: break-spaces;
}
再调一下line-height
以上是 elementUI后台管理系统左侧菜单文字过长,如何换行展示? 的全部内容, 来源链接: utcz.com/a/69741.html





