Android .9.png 使用
1、前沿
在刚开始接触.9.png 图片时,在一直搞不懂。在网上查阅资料,然后尝试自己制作几张.9 图片,最终还是失败告终,
失败的原因归于,实在弄不懂划线的地方的原理,直到今天翻看一下视频才搞懂,因此,记录一下。
2、.9.png 介绍
在Android的UI设计开发中,很多控件需要适配不同的手机分辨率进行拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。这种图片是用于Android开发的一种特殊的图片格式,它可以指定特定的区域进行拉伸而不失真,同时可以指定前景内容的显示区域。
即.9.png图片的用处可以概括为以下两点:
(1) .9.png图片在图片拉伸的时候特定的区域不会发生图片失真;
(2) .9.png图片作为背景图的时候可以指定内容显示区域;
3、文字介绍,很难理解,还是以图文方式说明
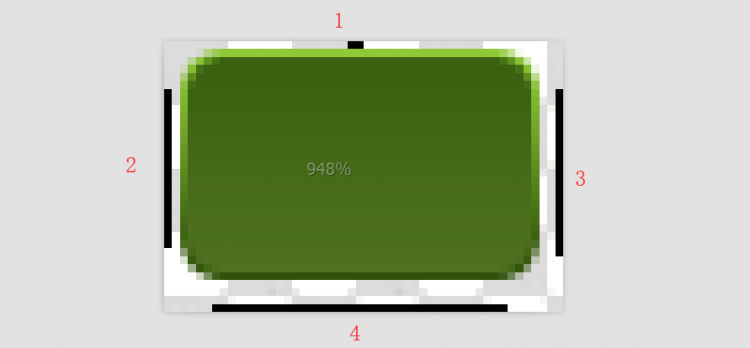
如下图:
 其中
其中
1 和 2 为图片可拉伸区域, 3 和 4 为文字显示区域。
(1)图片可拉伸区域:1 定义了 在屏幕的X轴方向上的拉伸的区域,2 定义的Y轴方向上的拉伸区域
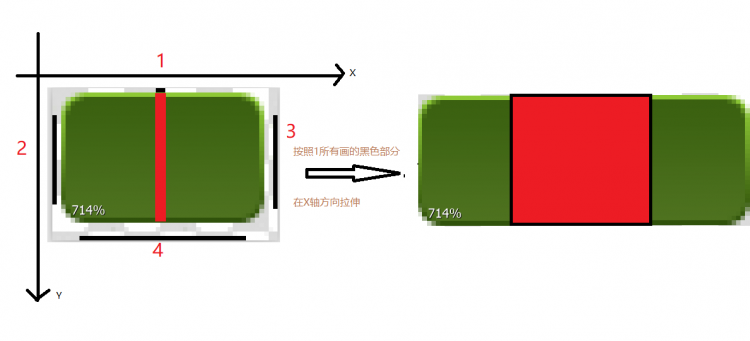
(2)如上图在 1 在X轴的可拉伸区域如下图红色部分

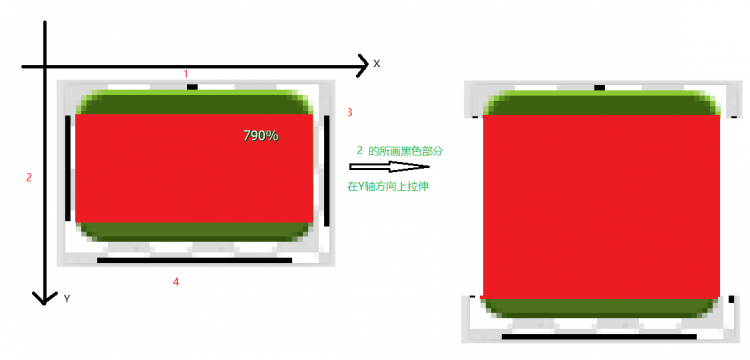
(3)下图的红色部分为Y轴方向上的可以拉伸区域
.9.png 在拉伸的原理就是这样,其实很简单。O(∩_∩)O哈哈~
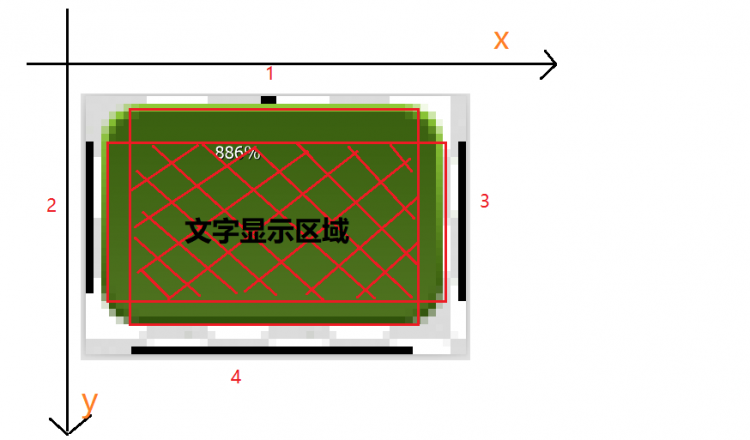
4、文字显示区域 在第一张图中,3和4就是确定图片上文字可以显示的区域。
如下图,3和4的交集部分就是图片上文字显示区域。

综上所述,.9.png 图片就是这样子,记录一下,忘记了可以查阅。
以上是 Android .9.png 使用 的全部内容, 来源链接: utcz.com/a/69678.html









