vue打包后结果在index.html中引入了所有的chunk.js导致加载太慢
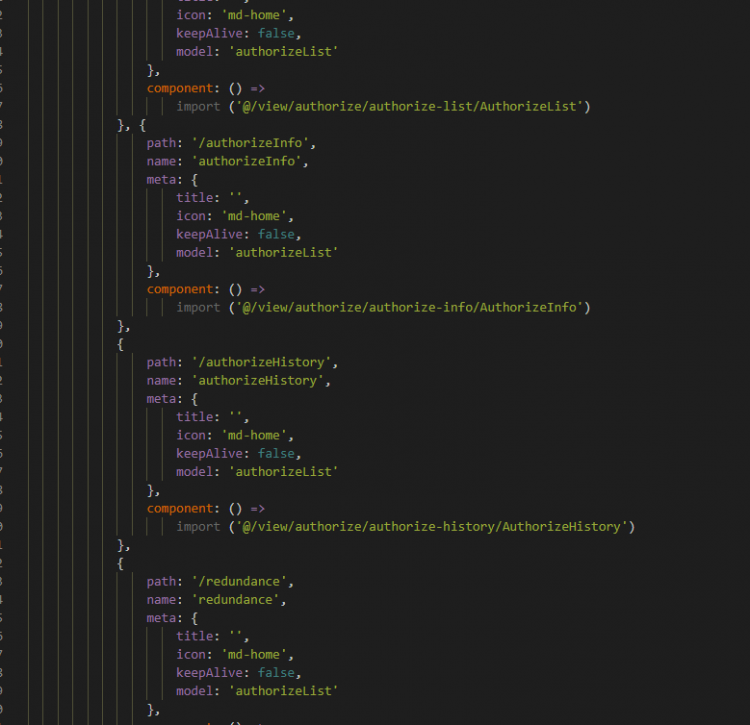
1.这个是路由,全部按照按需引入
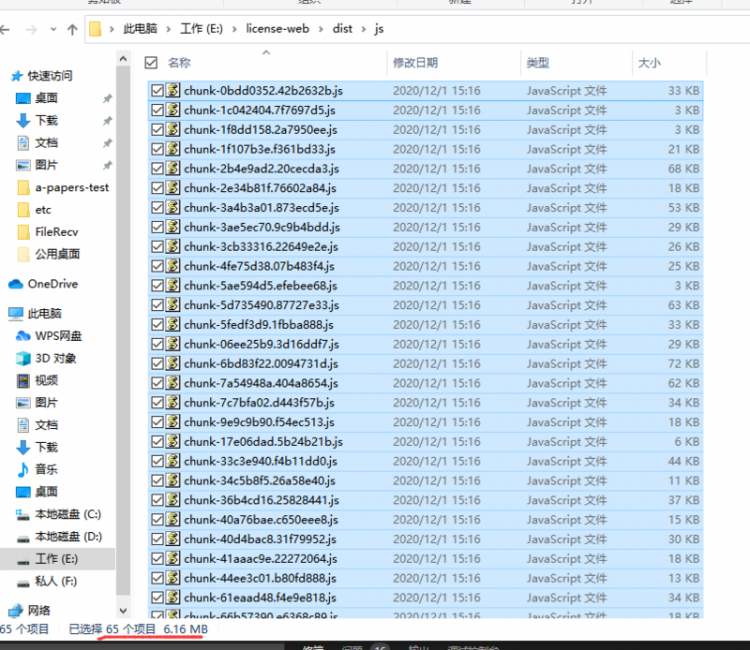
2.这个是打包后的文件
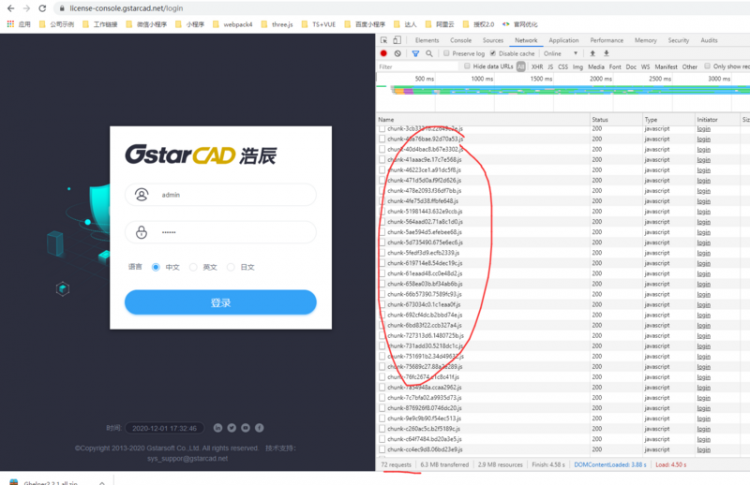
3.这个是在登陆页面的时候,结果所有chunk都加载了
问题:如何是需要哪个js文件再加载哪个js文件,或者需要vue.config.js中配置什么?
回答
如果你用的是 vue-cli默认的配置, 那就没错, 这些多加载的js都是prefetch的 并不会影响你首页加载的速度的,
vue文档介绍了:
https://cli.vuejs.org/zh/guid...
以上是 vue打包后结果在index.html中引入了所有的chunk.js导致加载太慢 的全部内容, 来源链接: utcz.com/a/69600.html









