css 两个同样大小的圆 无法完全覆盖
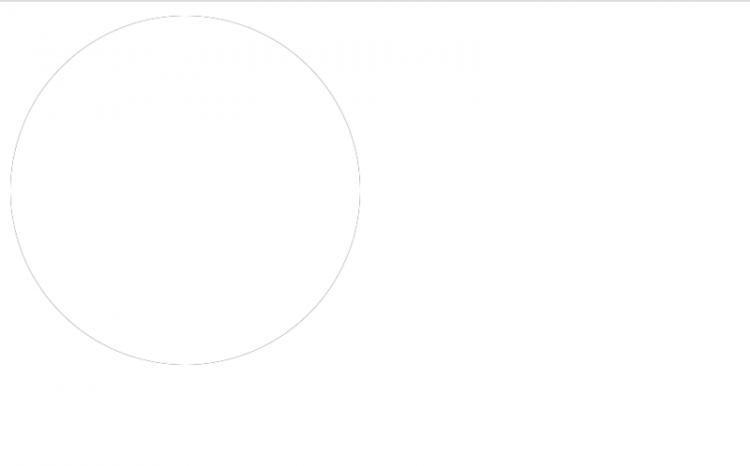
两个同样大小的圆,父圆黑色,子圆白色,理论上子圆应该完全遮挡父圆,但是实际上确实这样,这是为什么呢?
代码如下:
<div class="circle father"><div class="circle son"></div>
</div>
<style>
.circle {
width: 200px;
height: 200px;
border-radius: 50%;
/* clip-path: circle(50%); */
}
.father {
background: #000;
}
.son {
height: 100%;
width: 100%;
background: #fff;
}
</style>
回答
我猜测是浏览器对于圆角的处理方式问题
估计两次画圆抗锯齿不能完全重合导致的
以上是 css 两个同样大小的圆 无法完全覆盖 的全部内容, 来源链接: utcz.com/a/69583.html