ts 中数组包裹的 promise 参数如何推导
例如一个函数,接受一个 promise 数组,然后再把这个 promise 数组 return,如何推导出 return 后的 promise 值呢?
例如下面的代码,希望可以推导出 then 中的 res
function afn(fnArr) {return Promise.resolve([fnArr[0](), fnArr[1]()])
}
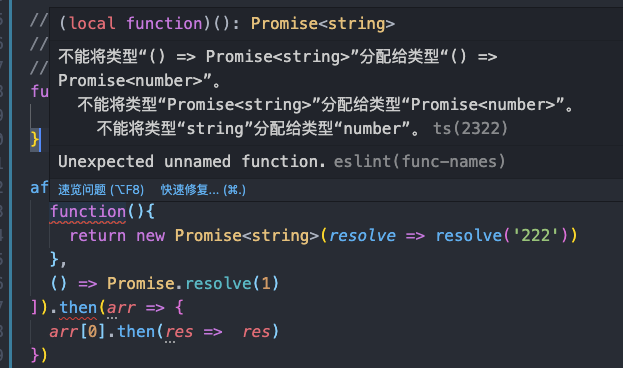
afn([
function(){
return new Promise<string>(resolve => resolve('222'))
},
() => Promise.resolve(1)
]).then(arr => {
arr[0].then(res => res)
})
回答
// 更新前function afn<T>(fnArr: Array<() => Promise<T> > ) {
return fnArr;
}
type WithPromise<T> = () => Promise<T>;
interface Fn {
<T>(a: WithPromise<T>): Promise<[Promise<T>]>;
<T, K>(a: WithPromise<T>, b: WithPromise<K>): Promise<[Promise<T>, Promise<K>]>;
<T, K, P>(a: WithPromise<T>, b: WithPromise<K>, c: WithPromise<P>): Promise<[Promise<T>, Promise<K>, Promise<P>]>;
<T, K, P, Q>(a: WithPromise<T>, b: WithPromise<K>, c: WithPromise<P>, d: WithPromise<Q>): Promise<[Promise<T>, Promise<K>, Promise<P>, Promise<Q>]>;
(...args: Array<WithPromise<any>>): Promise<Array<Promise<any>>>;
}
const fn = ((...args: Array<WithPromise<any>>) => Promise.resolve(args.map((f) => f())) as unknown) as Fn;
fn(
function () {
return new Promise<string>((resolve) => resolve('222'));
},
() => Promise.resolve(1),
).then((arr) => {
arr[0].then((res) => res);
});
利用重载,可以自行加到 8- 10 个

试过Promise.all()吗?
以上是 ts 中数组包裹的 promise 参数如何推导 的全部内容, 来源链接: utcz.com/a/69144.html









