vue中判断两个数组里面的对象的属性值是否一样


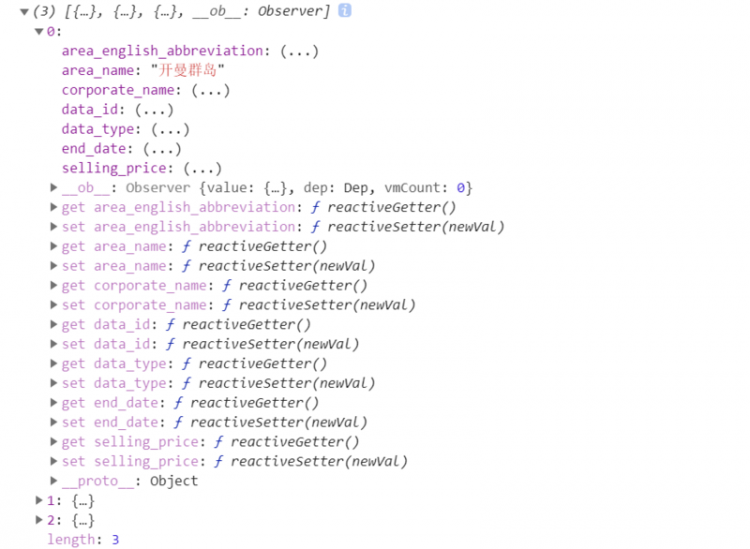
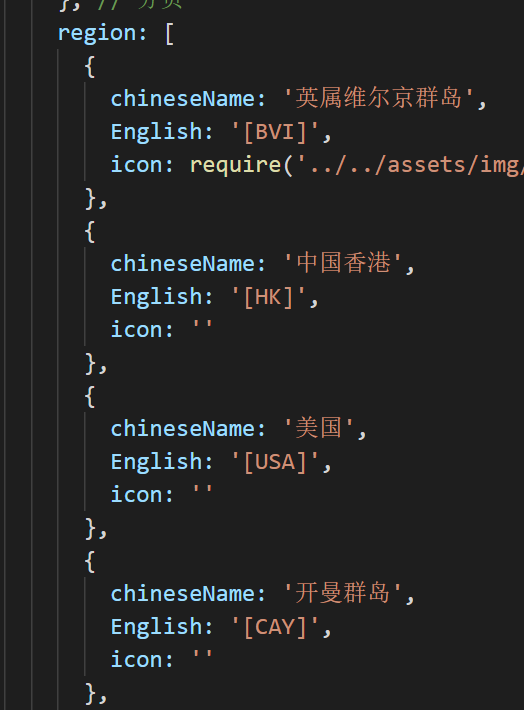
第一个数组中的area_name和第二个数组中的chineseName一样的话 就把第二个数组中的icon赋值给第一个数组的对象中
![]()

回答
第一个数组:A,第二个数组:B。
遍历 A,根据每一项的 area_name 在 B 中查找有没有 chineseName === area_name 的,找到的话就把对应的 icon 值加到当前被遍历的对象中:
A.forEach(item => { const matched = B.find(({ chineseName }) => chineseName === item.area_name);
if (matched) {
Object.assign(item, { icon: matched.icon });
}
});
也可以把 B 先转成对象的形式:
const _B = Object.fromEntries(B.map(({ chineseName, ...rest }) => [chineseName, rest]));A.forEach(item => {
const matched = _B[item.area_name];
if (matched) {
Object.assign(item, { icon: matched.icon });
}
});
// 大概代码(未经测试)arr1.map(v =>({...v, icon: arr2.find(t => v.area_name === t.chineseName)})
以上是 vue中判断两个数组里面的对象的属性值是否一样 的全部内容, 来源链接: utcz.com/a/69116.html



