请问苹果网站的这种点击切换动画是用了什么效果?
第一个gif是苹果动画,第二个gif是我的动画。
我使用的是vue的transition标签,里面包括需要切换的元素。动画效果设置的是opacity透明度变化,但是看着跟苹果网站的差距很是很大。
苹果的我也研究了,也是透明度变化,但是只切换文字,还有一种视觉停留的效果,请问这种怎么实现啊?
我的代码是:
<transition name="fade" mode="out-in"><ul v-if="currentIndex == 0" key=1>
<li>13 毫米焦距</li>
</ul>
<ul v-if="currentIndex == 1" key=2>
<li>26 毫米焦距</li>
</ul>
<ul v-if="currentIndex == 2" key=3>
<li>六镜式镜头</li>
</ul>
</transition>
/* css样式 */
.fade-enter-active {
animation: fade 0.1s;
}
.fade-leave-active {
animation: fade 0.1s reverse;
}
@keyframes fade {
0% {opacity: 0;}
15% {opacity: 0.15;}
35% {opacity: 0.35;}
75% {opacity: 0.75;}
100% {opacity: 1;}
}
回答
用 animation-timing-function - CSS(层叠样式表) | MDN (mozilla.org) 就可以更加细致地控制动画的速度,沾滞效果不在话下。
但我怀疑苹果用的是 transition 而不是 animation。
速度曲线的问题
苹果用js控制的,不是animation或者transition
用js你可以试下tweenmax
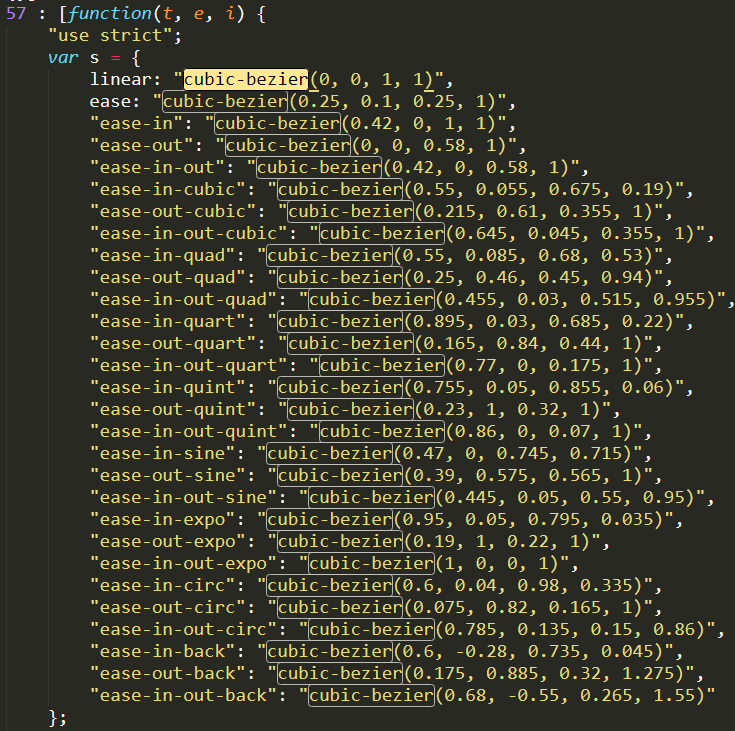
也可以用transition,去苹果官网js源码里面搜一下cubic-bezier
不过我并没找到这里是用的哪一个
以上是 请问苹果网站的这种点击切换动画是用了什么效果? 的全部内容, 来源链接: utcz.com/a/69067.html