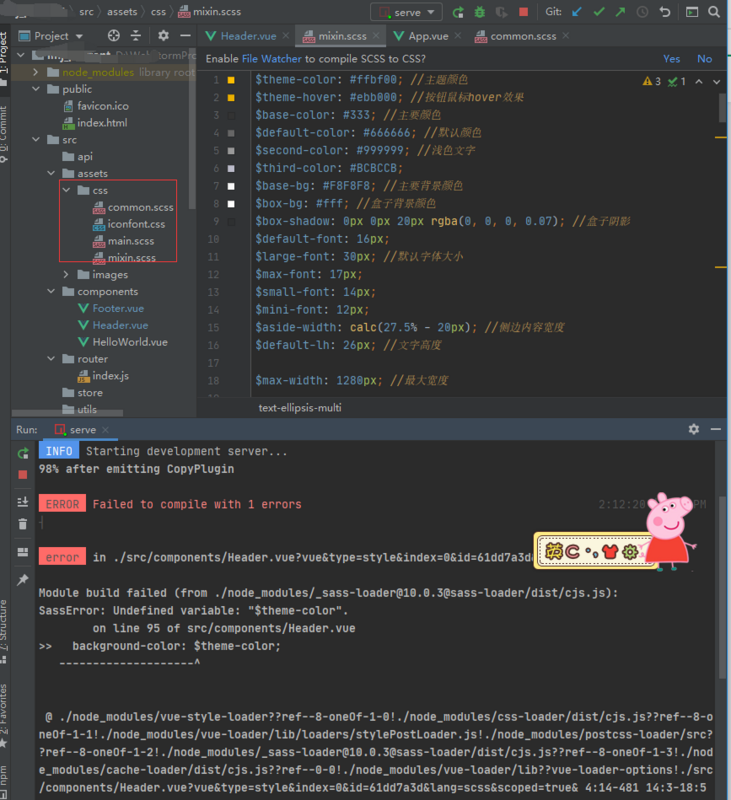
请问怎样使用mixin.css呢?
报错了:
98% after emitting CopyPlugin
ERROR Failed to compile with 1 errors 2:12:20 ├F10: PM
┤
error in ./src/components/Header.vue?vue&type=style&index=0&id=61dd7a3d&lang=scss&scoped=true&
Module build failed (from ./node_modules/[email protected]@sass-loader/dist/cjs.js):
SassError: Undefined variable: "$theme-color".
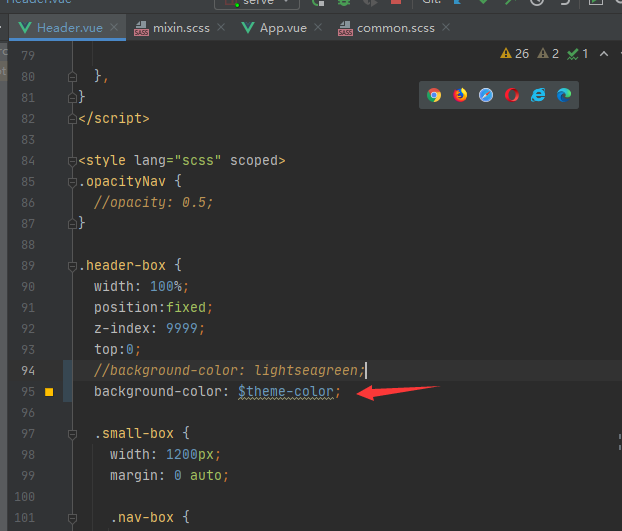
on line 95 of src/components/Header.vuebackground-color: $theme-color;
--------------------^
结构如下:



为什么我使用的时候。ide里面明明可以识别出来颜色。但是却无法在浏览器显示出来、并且还报错呢?
回答
每个 .vue 文件内的 <style> 块内样式都可以看成一个独立的文件,当前文件内没有引入变量定义的文件,所以找不到。
解决办法有两种:
- 直接在当前文件引入;
- 通过脚手架自动给每个文件引入。具体可以看下 vue-cli 官网这个 配置示例(sass additionalData 部分)。
IDE 能识别应该是扫描到了变量的文件,然而并不是根据文件依赖关系来找到变量的。
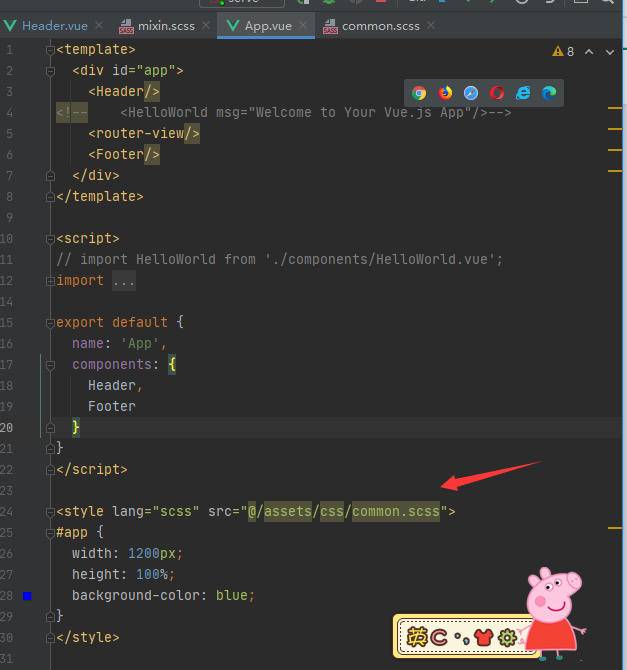
这是内部样式表,你引用外部样式,用src属性??
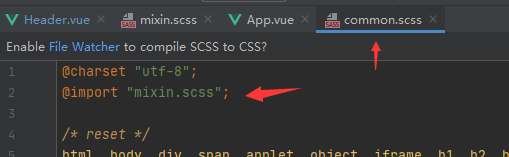
也用@import引用
下载sass-resources-loader
npm i sass-resources-loader新建mixin.scss文件
$menuBg:#232D49;这里不需要在main.js中引入了
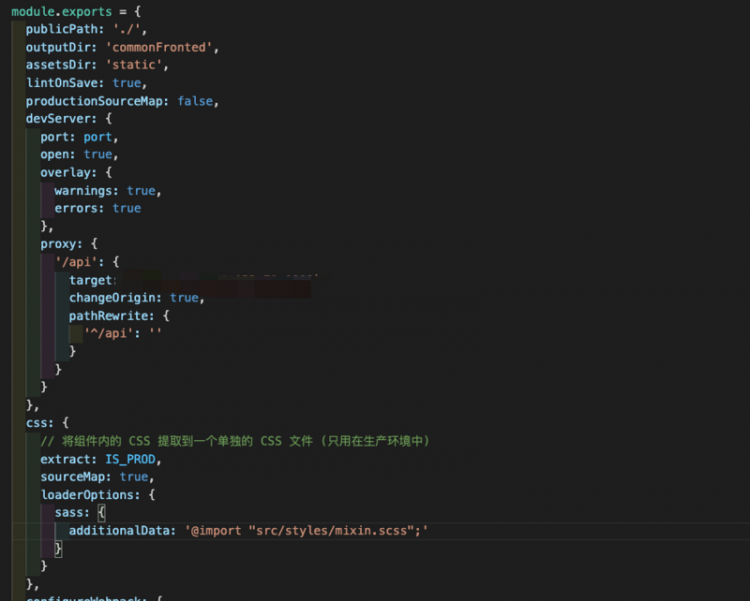
vue.config.js
css: { sourceMap: true,
loaderOptions: {
sass: {
additionalData: '@import "src/styles/mixin.scss";'
}
}
}
贴图

你可以看看这个,跟着配置一下试试:https://segmentfault.com/q/10...
vue.config.js中配置以下代码,你没使用variables可以忽略
css: { loaderOptions: {
sass: {
/**
* 注意:在 sass-loader v8 中,这个选项名是 "prependData"
*/
data: `
@import "~@/assets/styles/variables.scss";
@import "[email protected]/assets/styles/mixin.scss";
`
}
}
},
以上是 请问怎样使用mixin.css呢? 的全部内容, 来源链接: utcz.com/a/69008.html









