【android】用RetrekerView实现带标题字体的GridkView生成方案
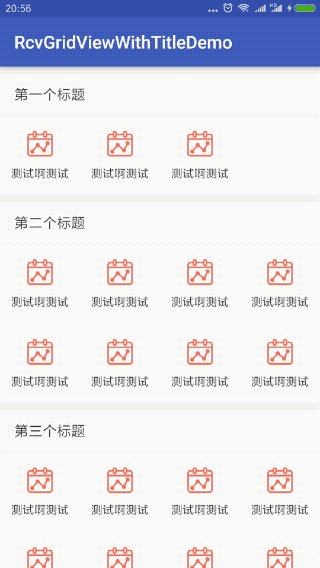
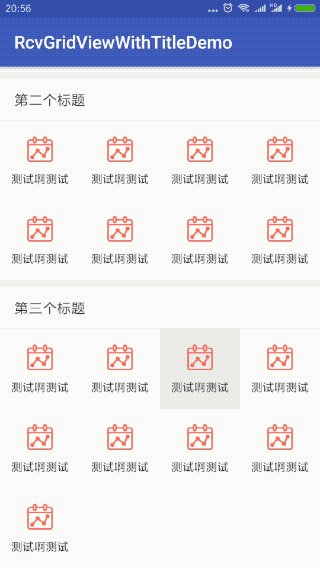
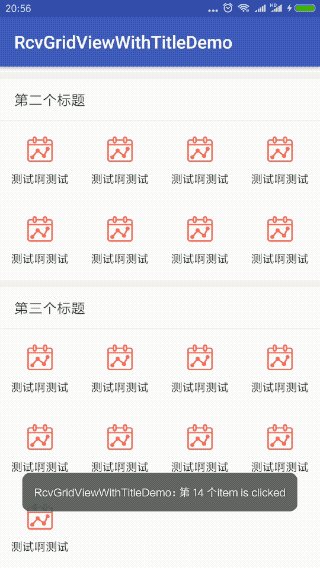
废话不多说,先上图:

本文实现了一个带标题的GridView替换方案,用RecyclerView实现。适配器关键代码如下:
@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(isTitle(viewType)){
View v = LayoutInflater.from(mContext).inflate(R.layout.item_grid_title, parent, false);
TitleViewHolder titleViewHolder = new TitleViewHolder(v);
return titleViewHolder;
}else {
View v = LayoutInflater.from(mContext).inflate(R.layout.item_grid_management, parent, false);
MyViewHolder myViewHolder = new MyViewHolder(v);
return myViewHolder;
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(isTitle(position)){
TitleViewHolder titleViewHolder = (TitleViewHolder) holder;
titleViewHolder.tv.setText(titles.get(position));
return;
}
//获取空过去的item(获取真实的item的位置,即去掉title后的真实位置)
for (int i = 0; i < titles.size(); i++){
int key = titles.keyAt(i);
if(position > titles.keyAt(titles.size() -1)){ //item在最后一个title之后的情况
position -= titles.size();
break;
}else if(key < position && position < titles.keyAt(i + 1)){ //item在某两个title之间的情况
position -= (i + 1);
break;
}
}
final int s = position;
MyViewHolder myViewHolder = (MyViewHolder) holder;
myViewHolder.tv.setText(dataList.get(s).getText());
myViewHolder.iv.setImageResource(dataList.get(s).getDrawableId());
myViewHolder.myItemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext, "第 " + (s + 1) + " 个item is clicked", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return dataList.size() + titles.size();
}
@Override
public int getItemViewType(int position) {
if(isTitle(position)) {
return position; //返回title的位置,仅用作onCreateViewHolder方法中的判断--是title
}else{
return position + 100000; //返回title+100000的位置,仅用作onCreateViewHolder方法中的判断--不是title
}
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
//如果是title就占据设置的spanCount个单元格
final GridLayoutManager layoutManager = (GridLayoutManager) recyclerView.getLayoutManager();
//Sets the source to get the number of spans occupied by each item in the adapter.
layoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
if(isTitle(position)){
return layoutManager.getSpanCount();
}
return 1;
}
});
}
private boolean isTitle(int position){
return titles.get(position) == null ? false : true;
}
/**
* @param position 插入item的位置,注意这里的下标是包含title的(title算一个item,并且所有item随着插入的title的增多而改变),
* 即该position参数可以理解为包含title的所有item中title所处于的插入的位置
* @param title
*/
public void addTitle(int position, String title){
titles.put(position, title);
}
在Activity中使用代码如下:
private void initViews(){recyclerView = findViewById(R.id.recycler_view);
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 4);
recyclerView.setLayoutManager(gridLayoutManager);
dataList = new ArrayList<>();
for(int i = 0; i < 20; i++){
GridItem gridItem = new GridItem();
gridItem.setText("测试啊测试");
gridItem.setDrawableId(R.drawable.operate_analyse);
dataList.add(gridItem);
}
RcvGridTitleAdapter adapter = new RcvGridTitleAdapter(this, dataList);
//position: 插入item的位置,注意这里的下标是包含title的(title算一个item,并且所有item随着插入的title的增多而改变),
//即该position参数可以理解为包含title的所有item中title所处于的插入的位置
adapter.addTitle(0, "第一个标题");
adapter.addTitle(4, "第二个标题");
adapter.addTitle(13, "第三个标题");
recyclerView.setAdapter(adapter);
}
关键部分在代码中有注释说明。源码传送门:https://github.com/tianyalu/RcvGridViewWithTitleDemo
如果感觉本文对您有帮助的话,欢迎给个star。
本文参考:android gridview布局添加多个title
以上是 【android】用RetrekerView实现带标题字体的GridkView生成方案 的全部内容, 来源链接: utcz.com/a/68851.html








