react 脚手架里如何使用less?
安装完react脚手架以后,是不支持less的,但是我们可以自己配置,react脚手架没有暴露webpack.config.js,那他就没有吗 开玩笑,那他怎么配置,首先我们:
第一步:找到node_modules/react-scripts/config/webpack.config.dev、webpack.config.prod
这个react-scripts就是配置文件啦,看到如下所示我们每次运行文件的时候 都会触发这个文件

第二步:进入到文件 cd node_modules/react-scripts
安装less包依赖 npm install --save less less-loader
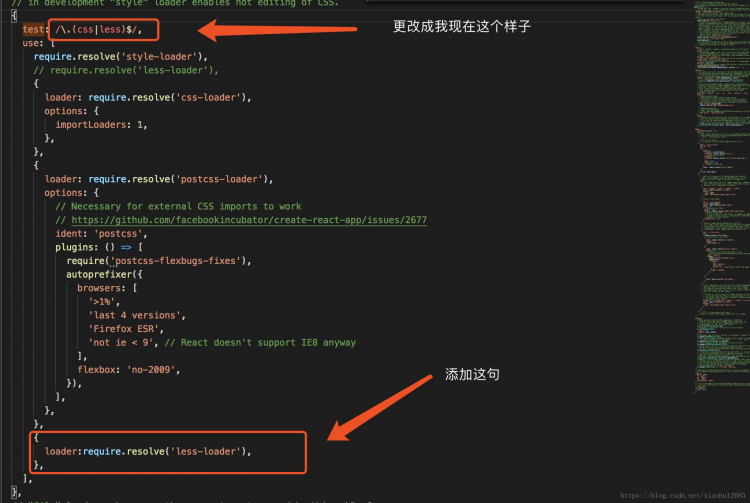
第三步:更改webpack.config.dev、webpack.config.prod这两个配置文件,更改的内容一样,这里就拿webpack.config.dev师范一下


为了让你们看的更详细且能复制我把代码拿过来一段
{// "oneOf" will traverse all following loaders until one will
// match the requirements. When no loader matches it will fall
// back to the "file" loader at the end of the loader list.
oneOf: [
// "url" loader works like "file" loader except that it embeds assets
// smaller than specified limit in bytes as data URLs to avoid requests.
// A missing `test` is equivalent to a match.
{
test: [/\.bmp$/, /\.gif$/, /\.jpe?g$/, /\.png$/],
loader: require.resolve('url-loader'),
options: {
limit: 10000,
name: 'static/media/[name].[hash:8].[ext]',
},
},
// Process JS with Babel.
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
// @remove-on-eject-begin
babelrc: false,
presets: [require.resolve('babel-preset-react-app')],
// @remove-on-eject-end
// This is a feature of `babel-loader` for webpack (not Babel itself).
// It enables caching results in ./node_modules/.cache/babel-loader/
// directory for faster rebuilds.
cacheDirectory: true,
},
},
// "postcss" loader applies autoprefixer to our CSS.
// "css" loader resolves paths in CSS and adds assets as dependencies.
// "style" loader turns CSS into JS modules that inject <style> tags.
// In production, we use a plugin to extract that CSS to a file, but
// in development "style" loader enables hot editing of CSS.
{
//更改第一处
test: /\.(css|less)$/,
use: [
require.resolve('style-loader'),
// require.resolve('less-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
//第二处,这里是添加 之前是没有的
{
loader:require.resolve('less-loader'),
},
],
},
// "file" loader makes sure those assets get served by WebpackDevServer.
// When you `import` an asset, you get its (virtual) filename.
// In production, they would get copied to the `build` folder.
// This loader doesn't use a "test" so it will catch all modules
// that fall through the other loaders.
{
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
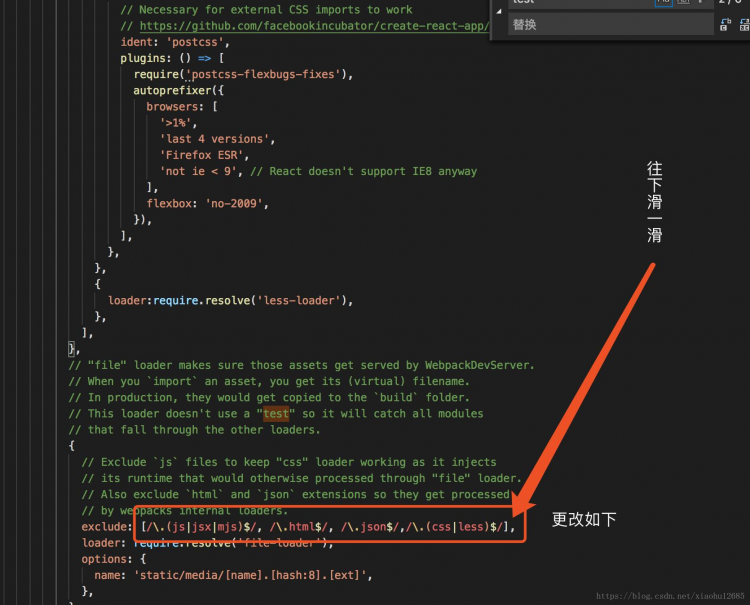
//第三处 更改
exclude: [/\.(js|jsx|mjs)$/, /\.html$/, /\.json$/,/\.(css|less)$/],
loader: require.resolve('file-loader'),
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
],
},
怎么样解决了吗,如果有什么问题或者更好的建议可以评论到下方,我们一起讨论
以上是 react 脚手架里如何使用less? 的全部内容, 来源链接: utcz.com/a/68793.html









